Project Huxley
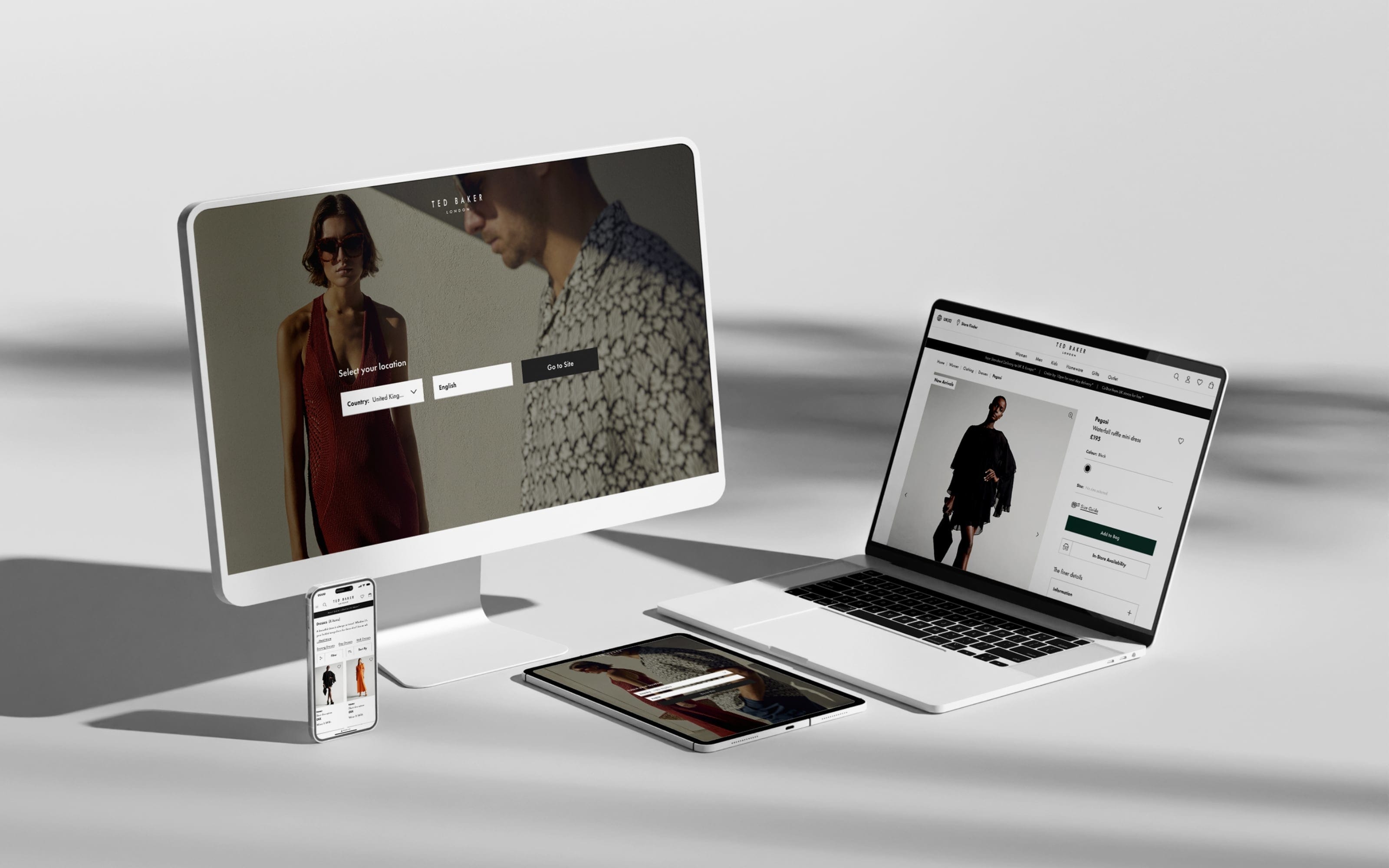
Redesign, replatform, retool - tedbaker.com
- Product Design
- UI + UX
- Discovery
- Design + StrategyNathan Fraser / Natalie Hupfield
- Research + OptimisationAshley Smith / Steve Cummaford
- Product ManagementSimon Lovatt / Rob Rowe / Lisa Trenoweth
- DevelopmentWunderman Thompson
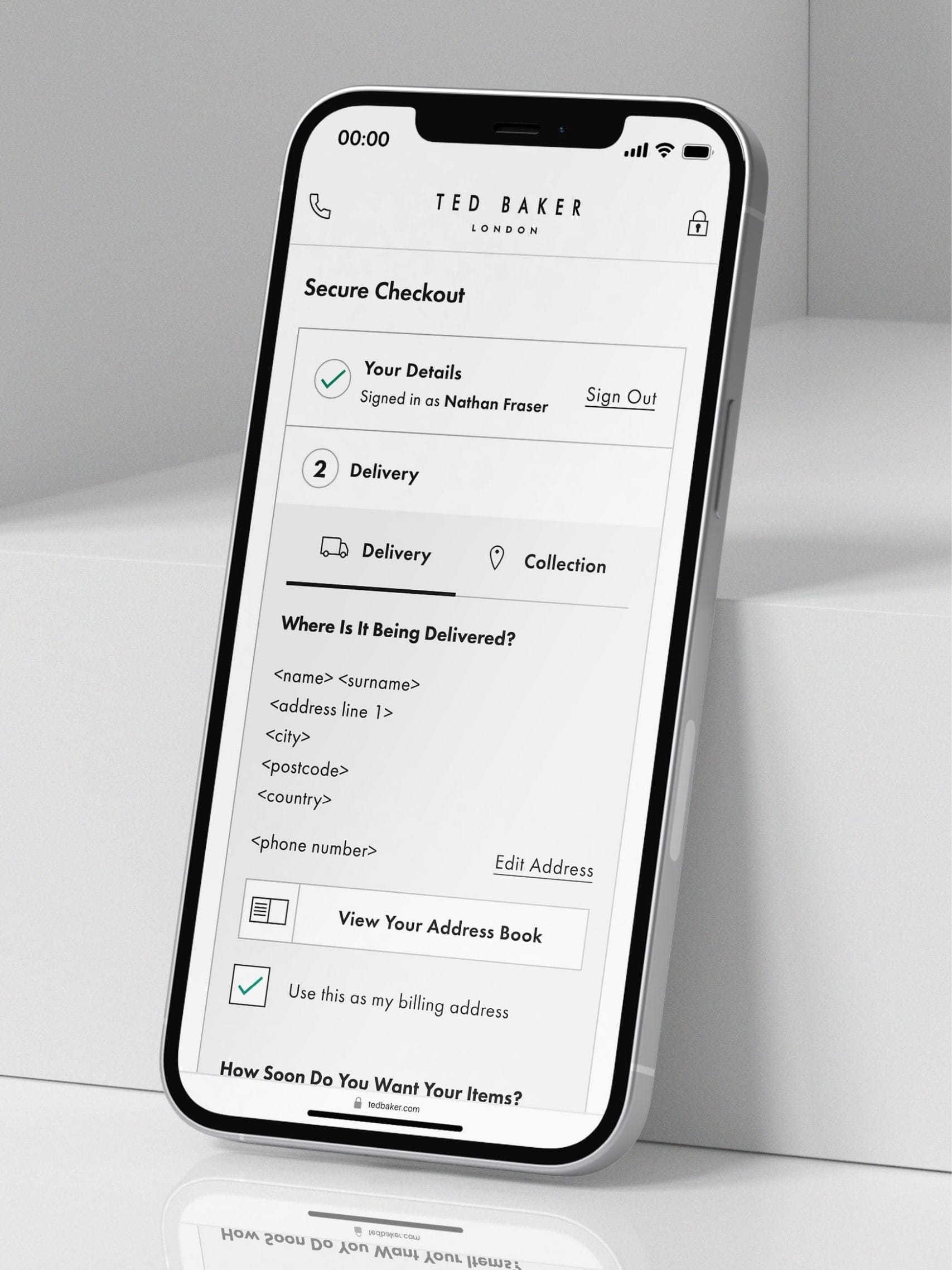
Project codename 'Huxley' - the replatform of tedbaker.com, marking a paradigm shift towards a digitally-enabled agile future through responsive technology, using a mobile-first methodology.
Utilising headless & SPA architecture, the project ensured improved performance, increased scalability and enabled front-end enhancements to be delivered at speed, using a data-driven approach to test, learn, optimise and iterate.
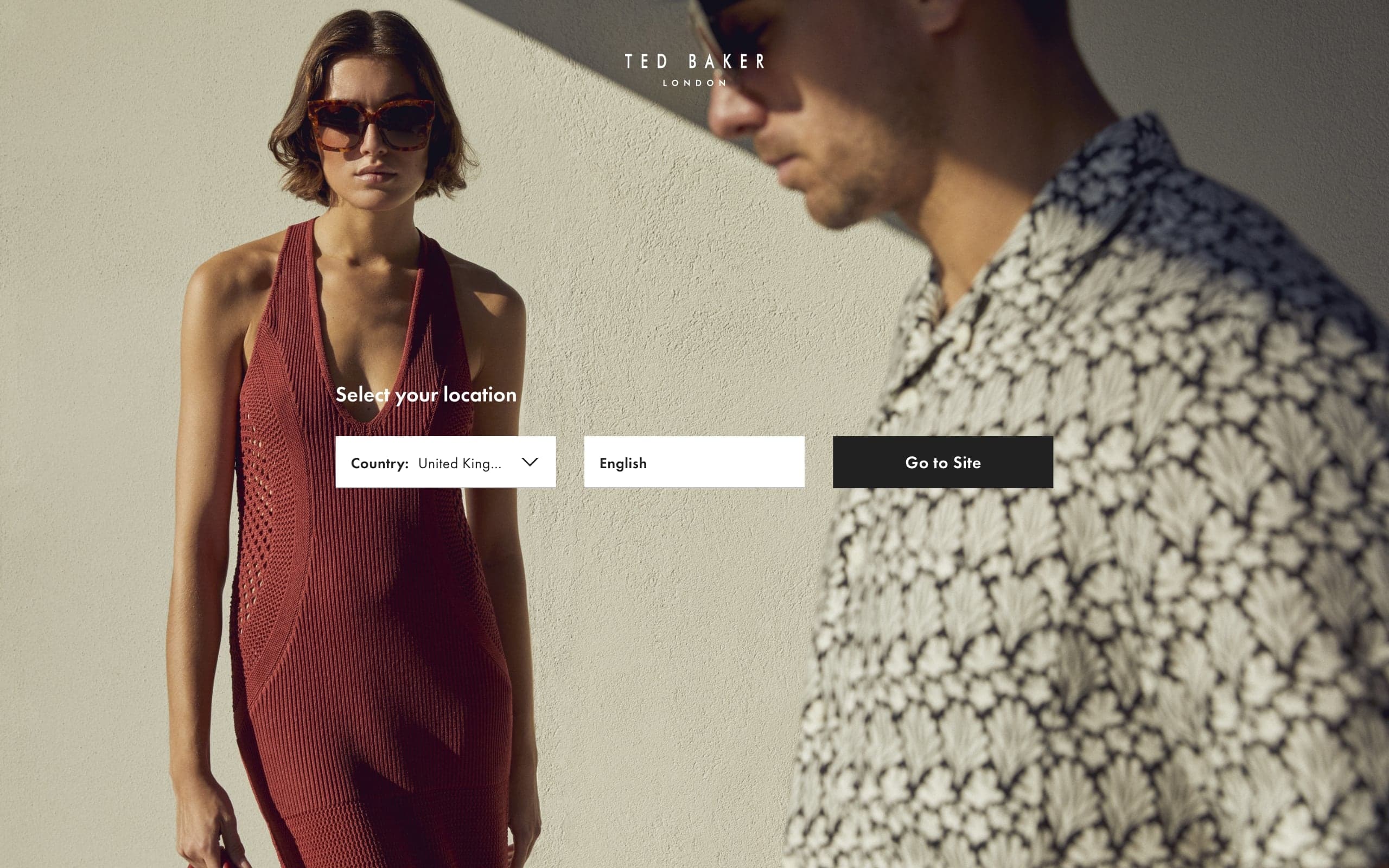
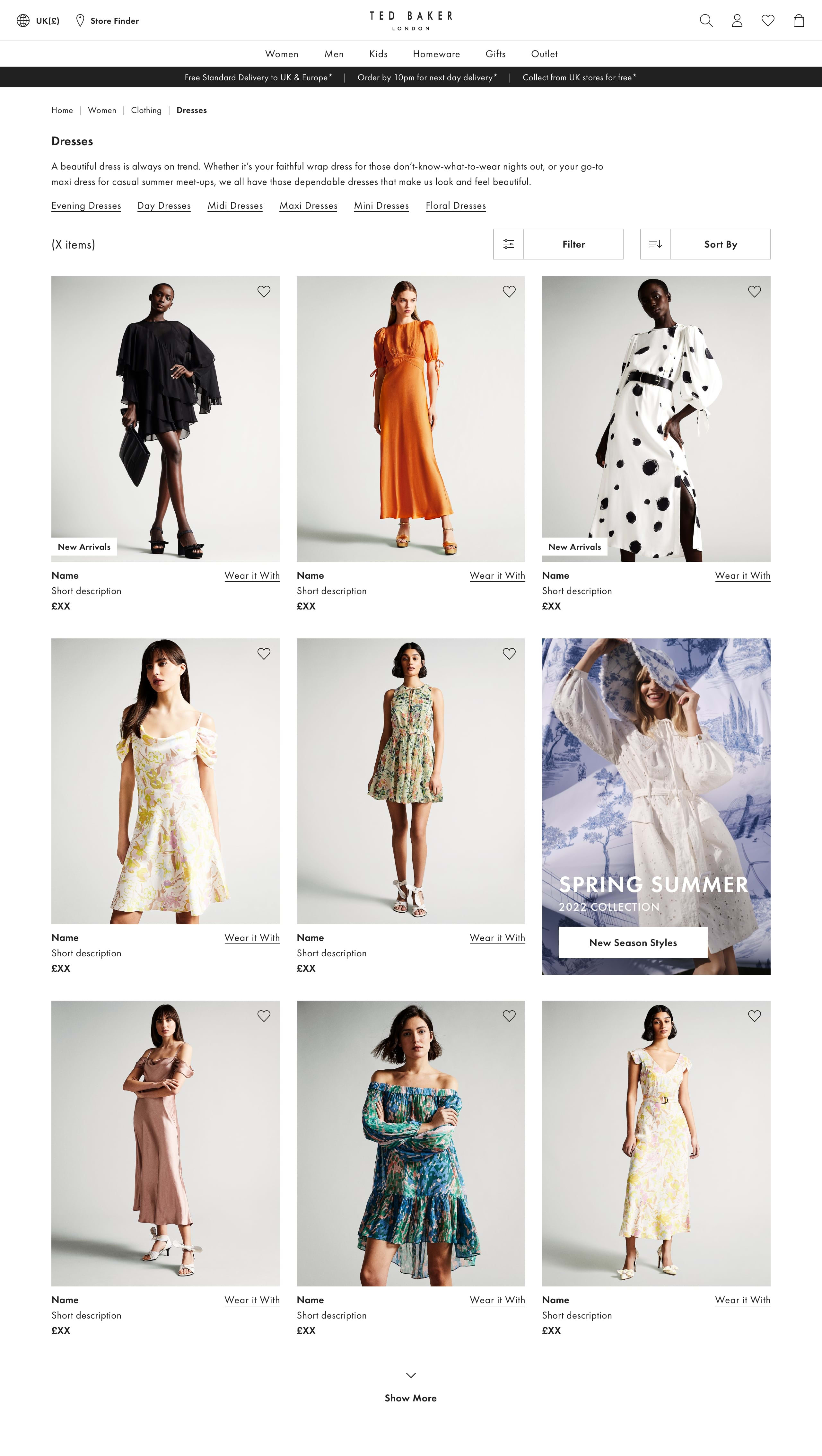
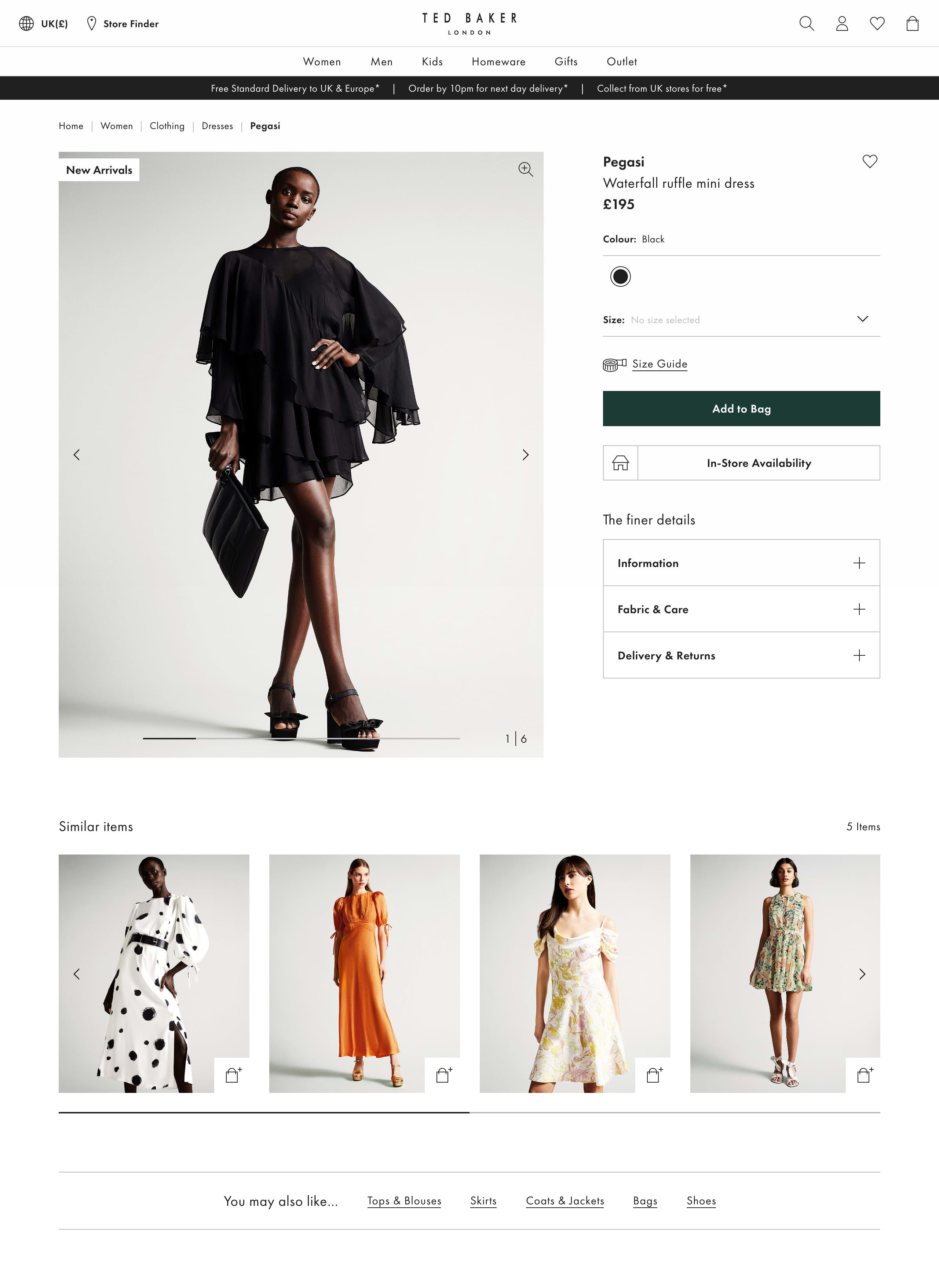
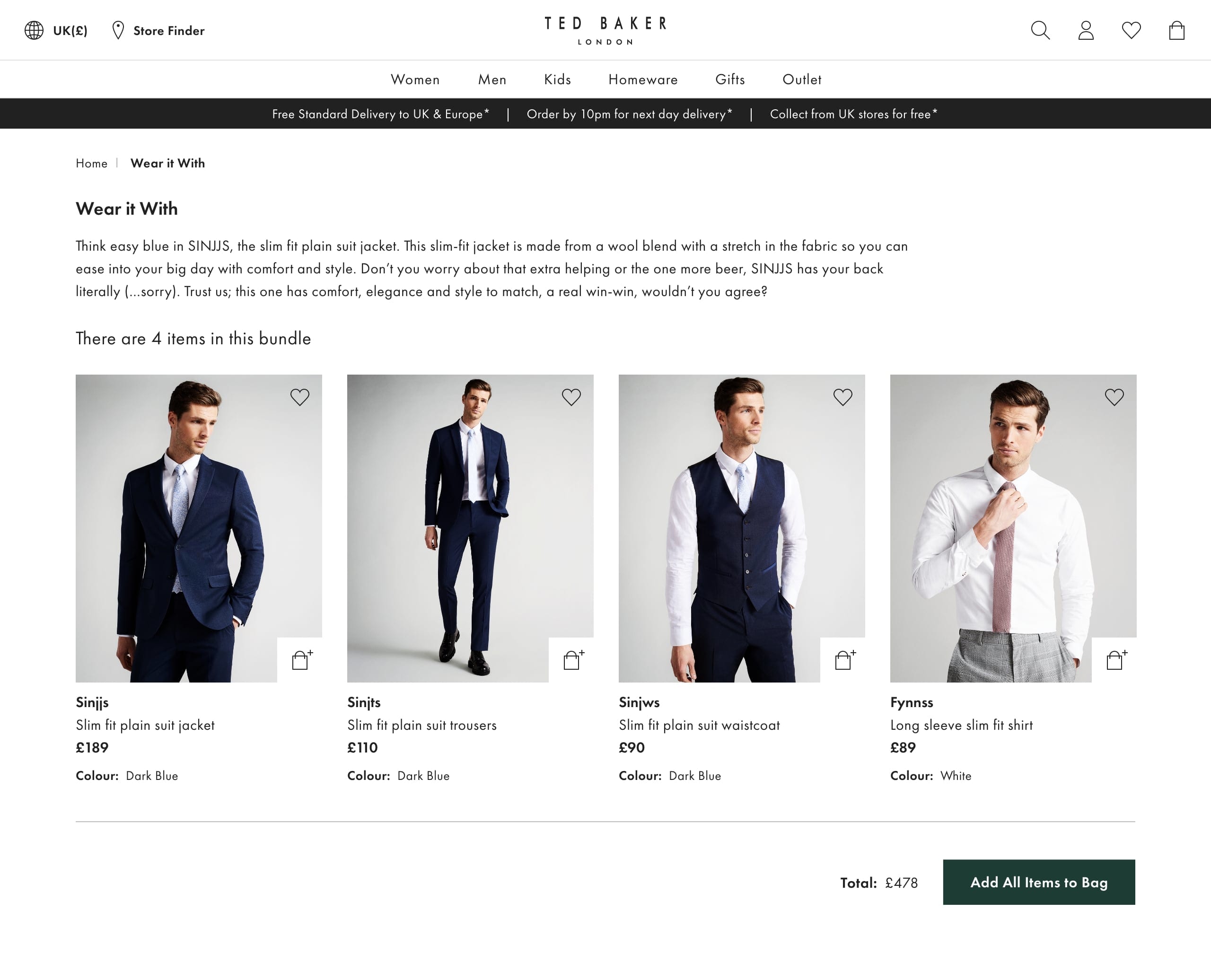
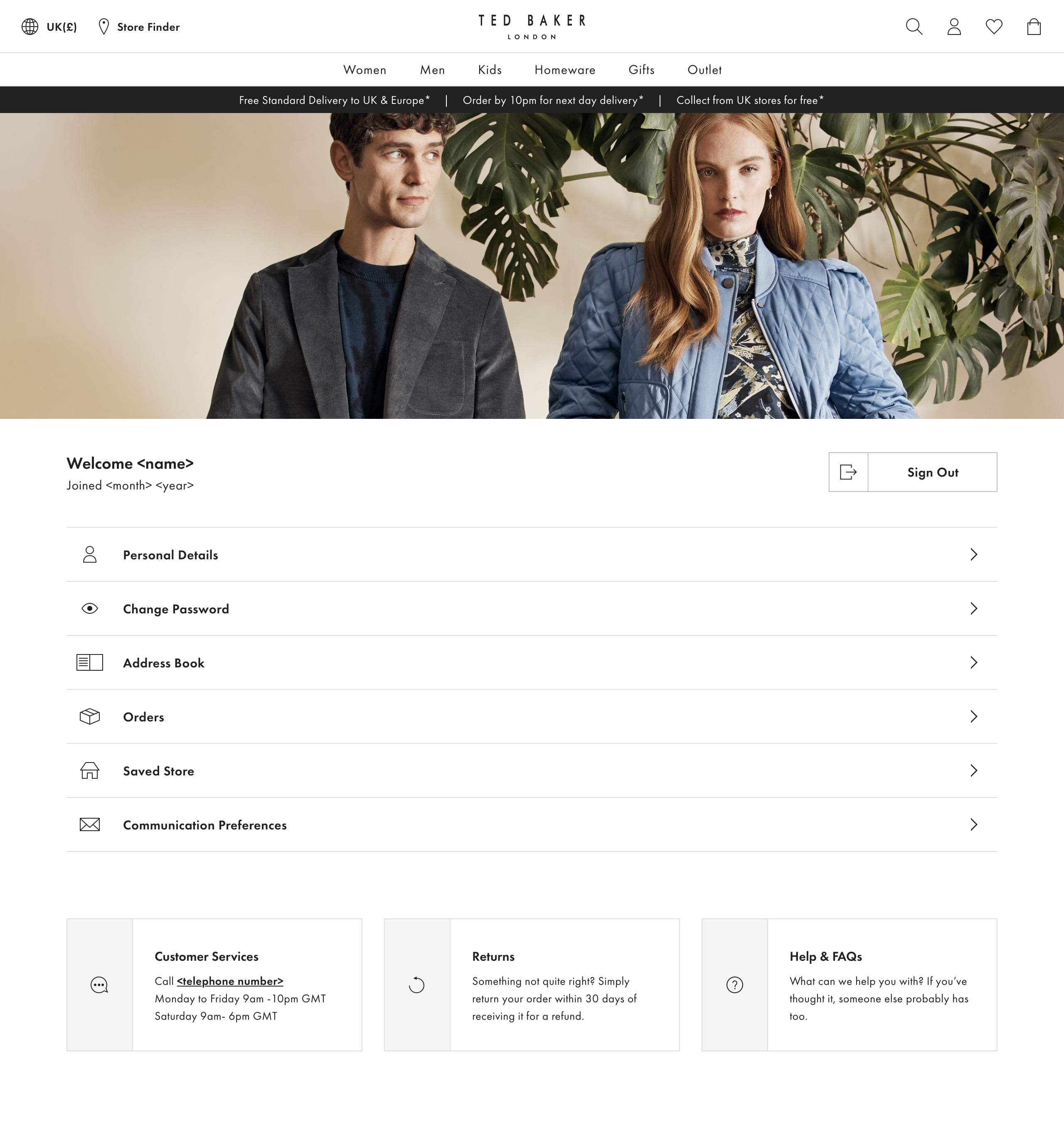
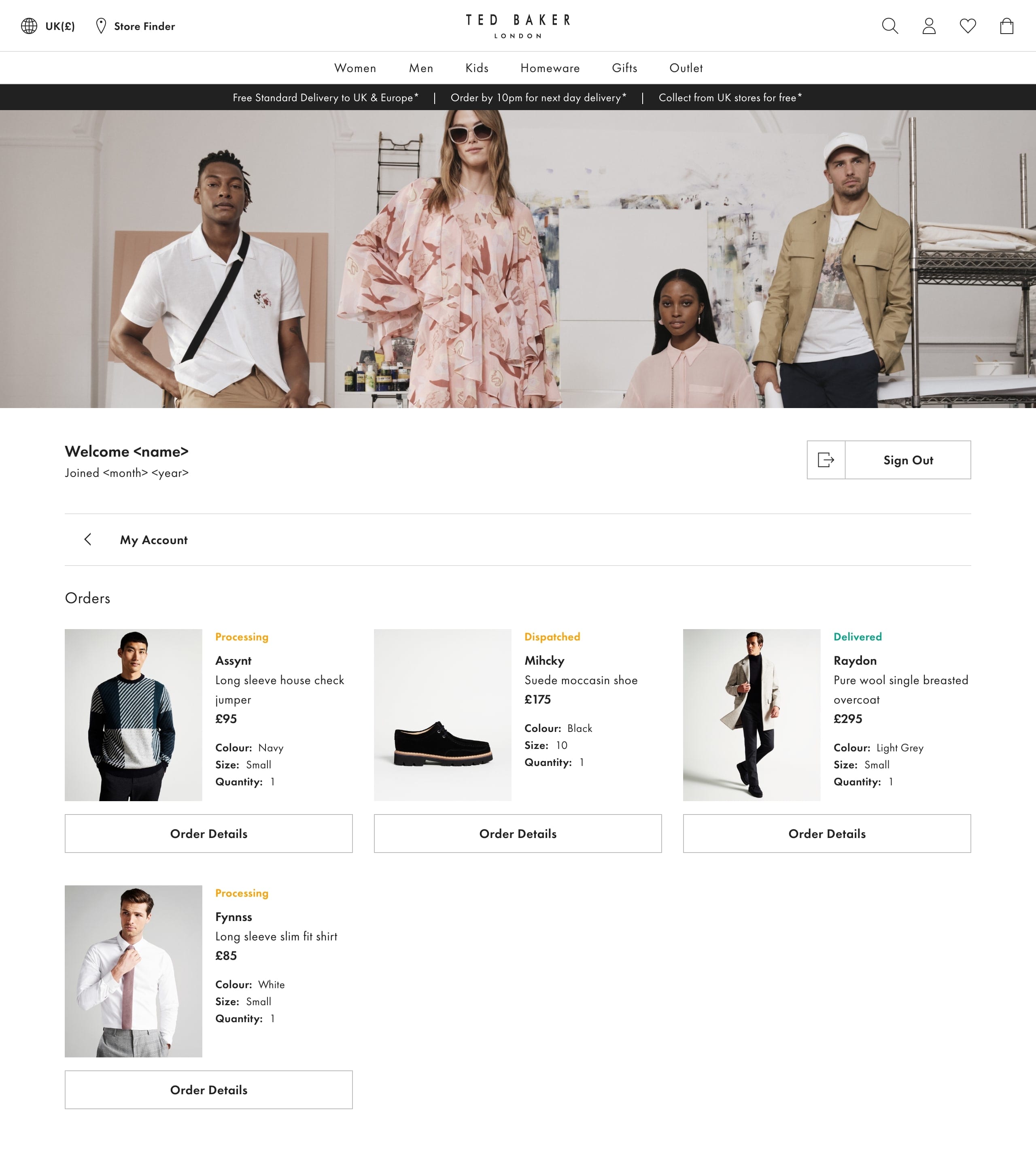
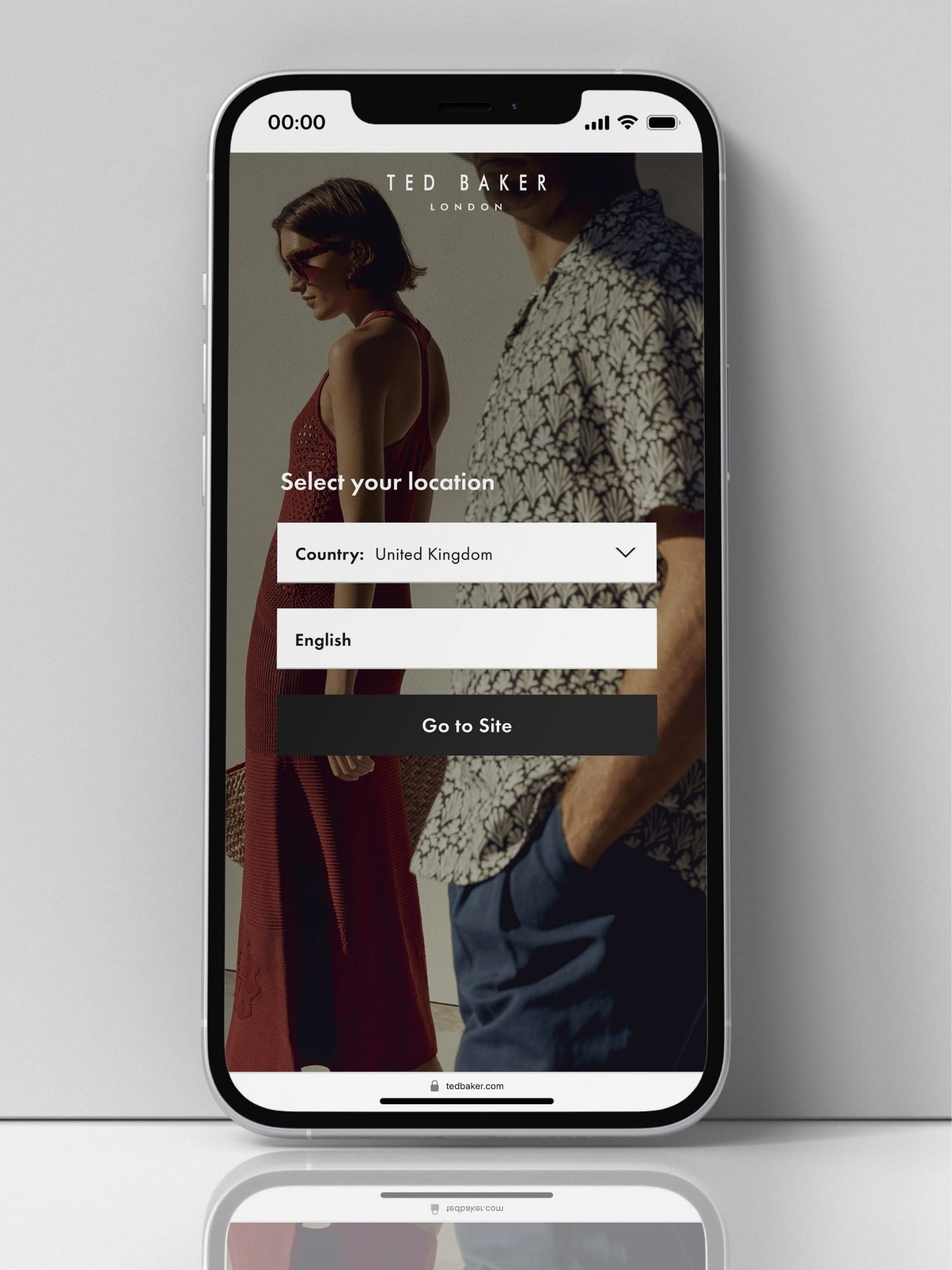
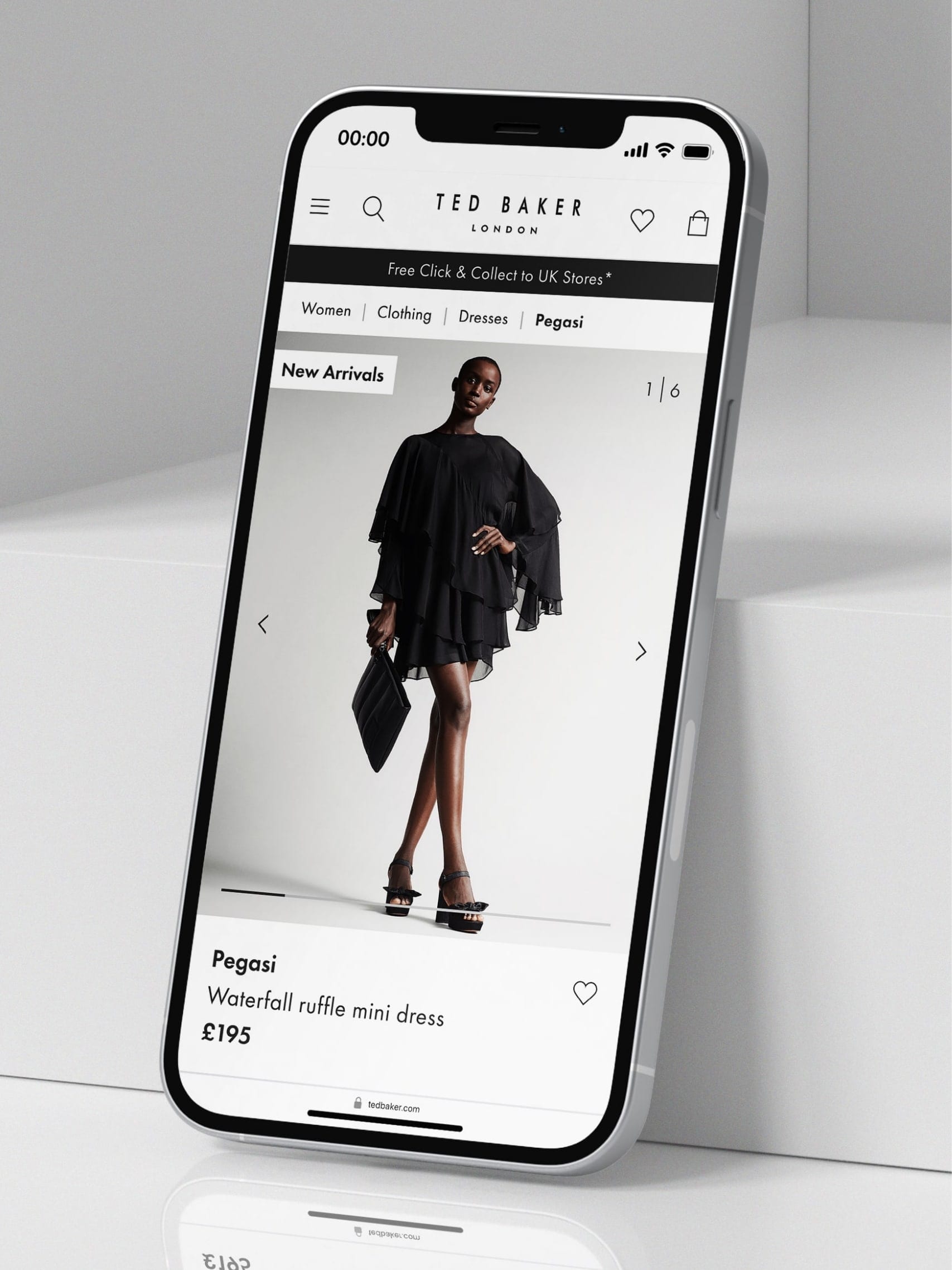
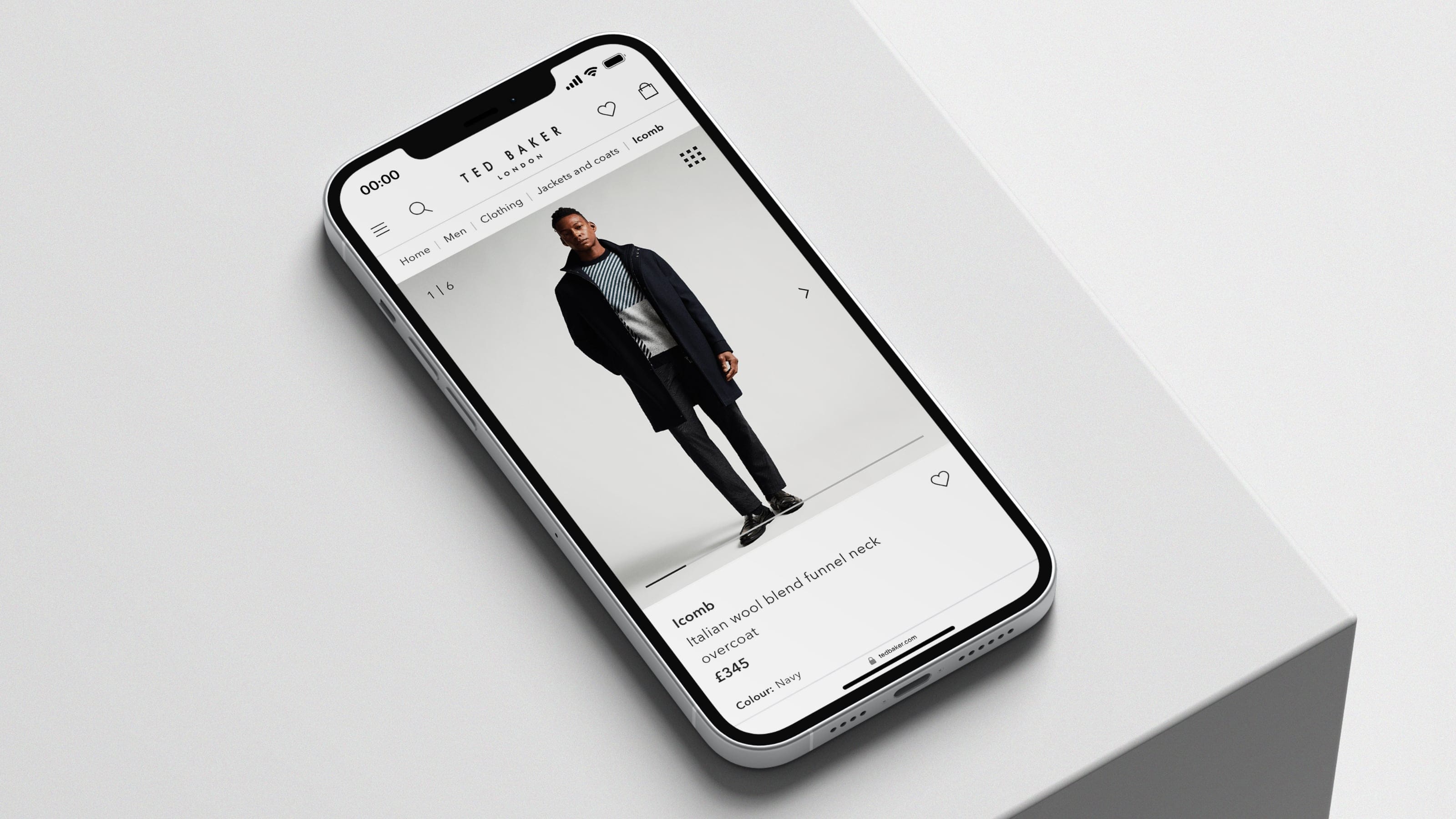
Storefront
Project Role
I worked in collaboration with the product managers, business stakeholders and development partners to strategise and implement the design, features and usability of the website.
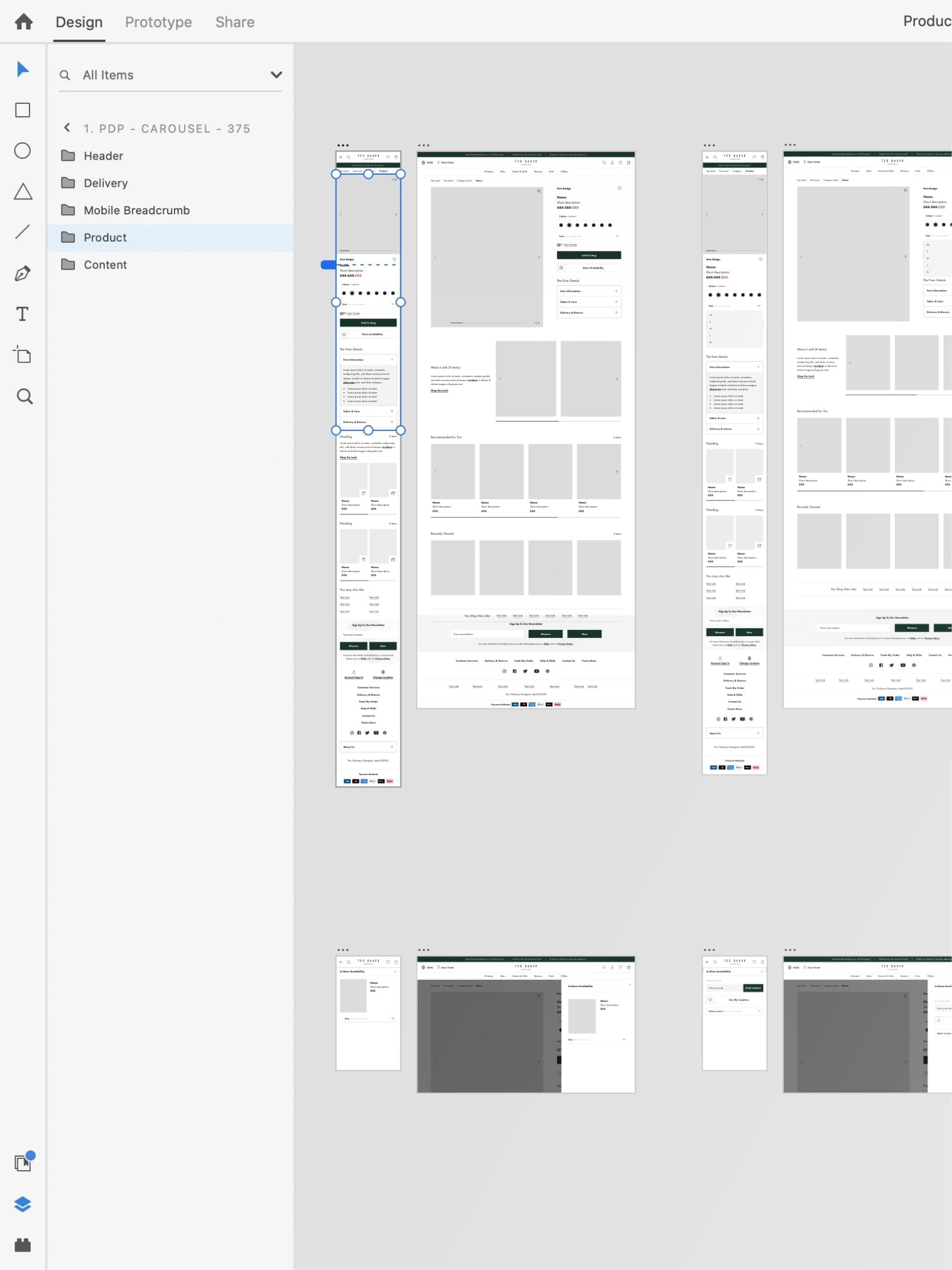
- Re-engineered the design system with a focus on accessibility, building the component and pattern library using atomic design methodology
- Defined a robust and flexible grid system to govern page design, while allowing for fluid content with familiar and intuitive patterns
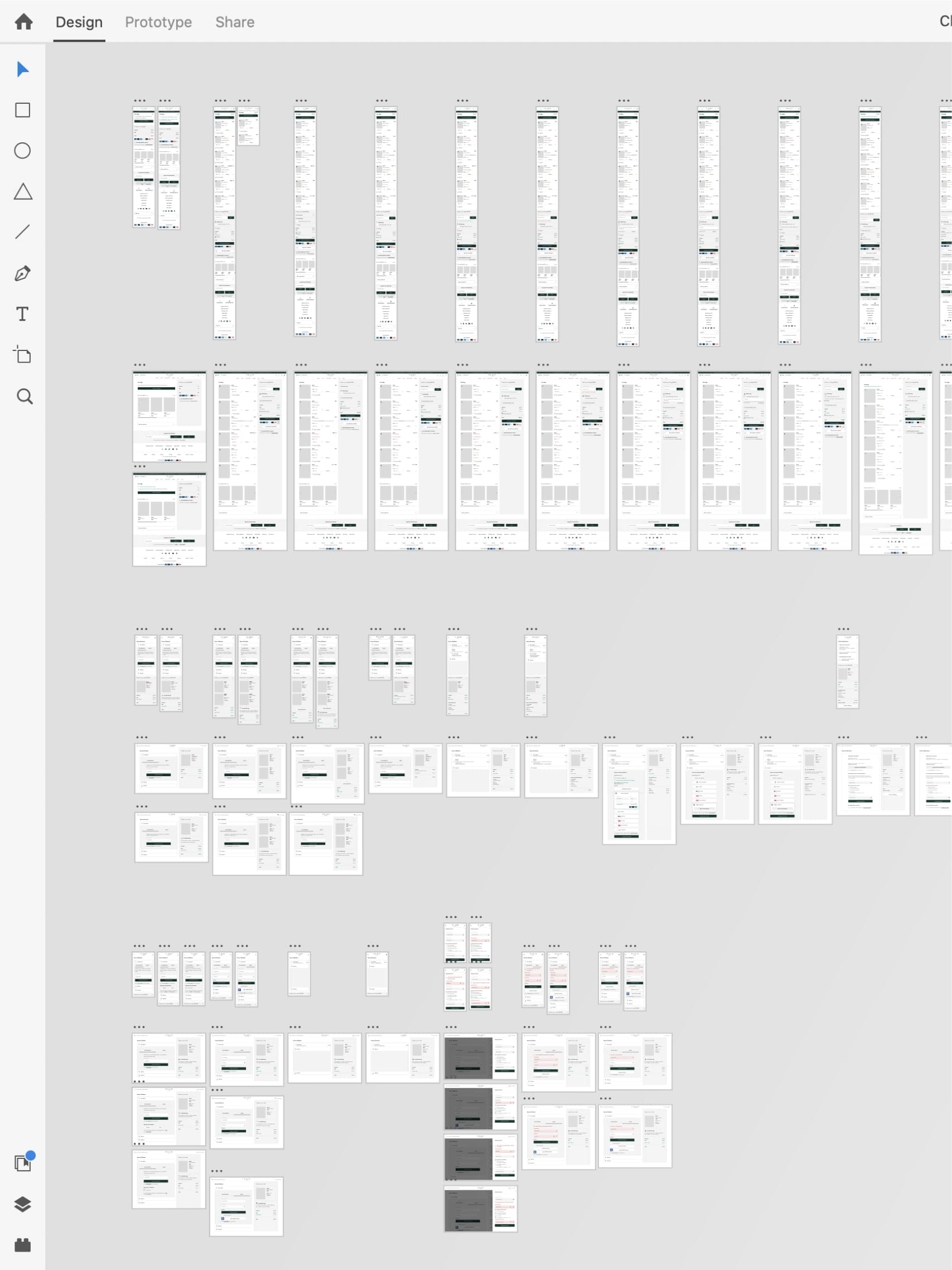
- Designed and prototyped the entire end-to-end user journey, with animated interaction transitions
- Listed acceptance criteria specification for user stories, exposing the granular detail in refinement sessions
- Worked in conjunction with the QA and UAT teams to verify completion of user stories for end-to-end testing
- Specified requirements for the CMS to improve efficiencies in productivity, content creation, authoring and publication
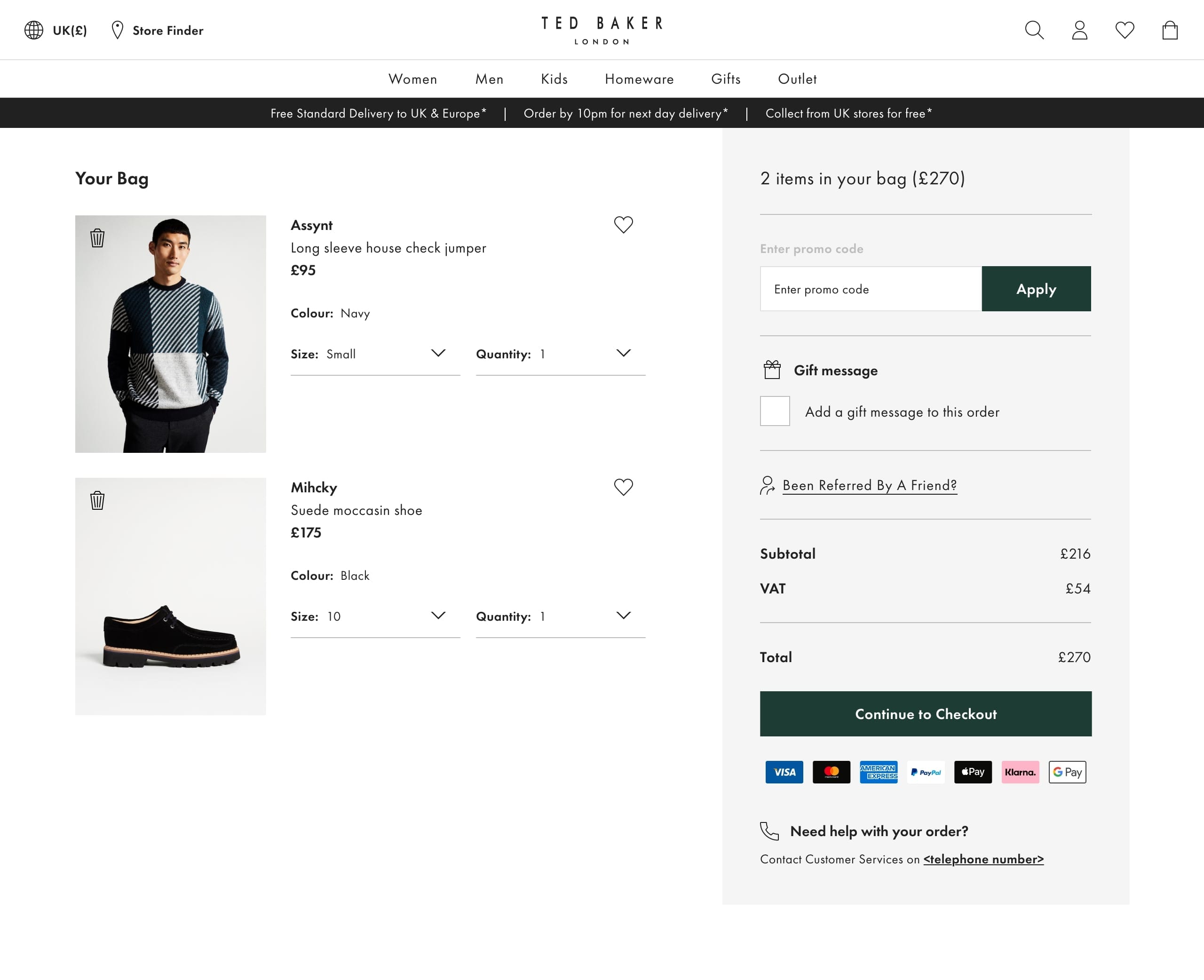
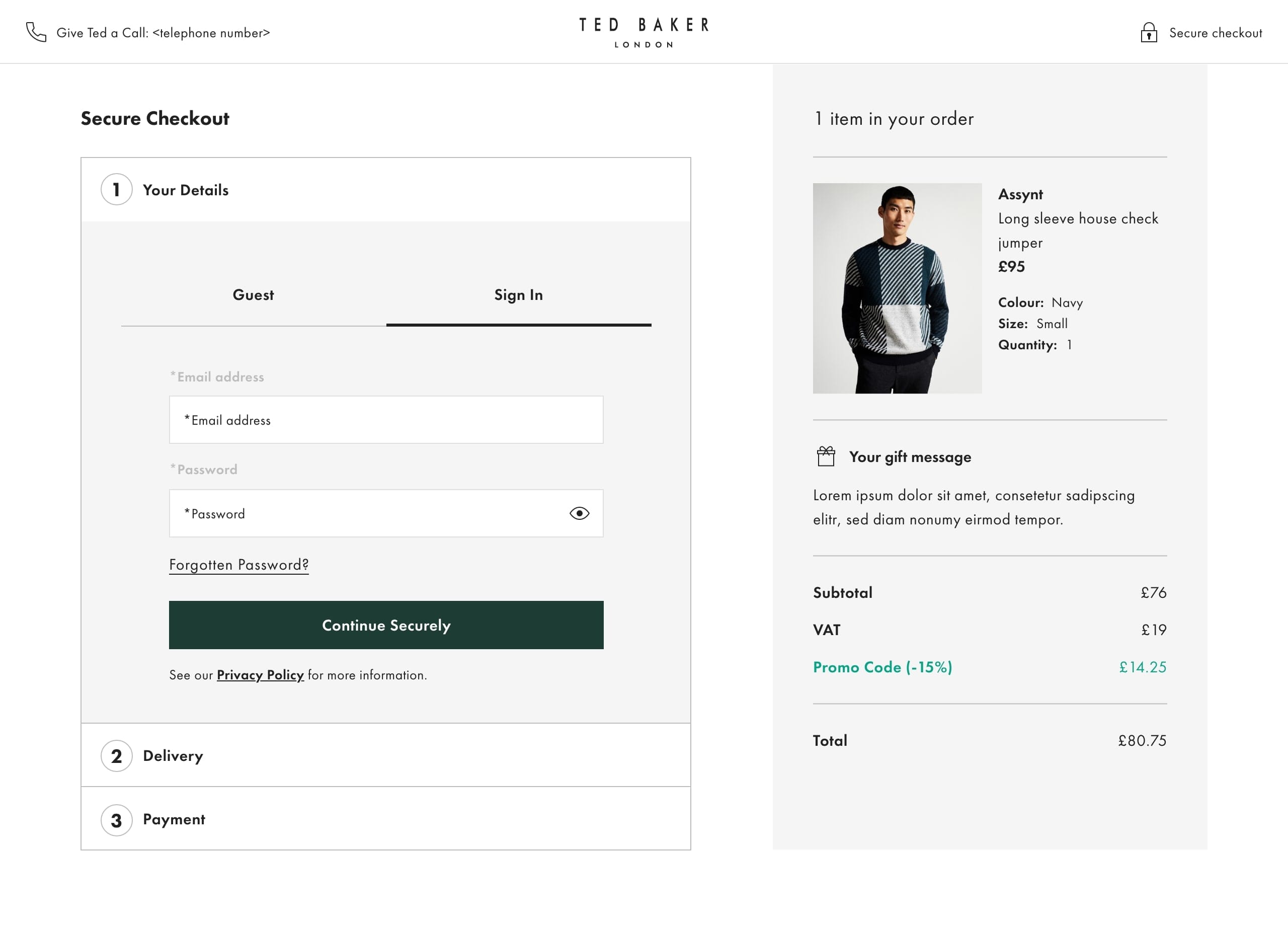
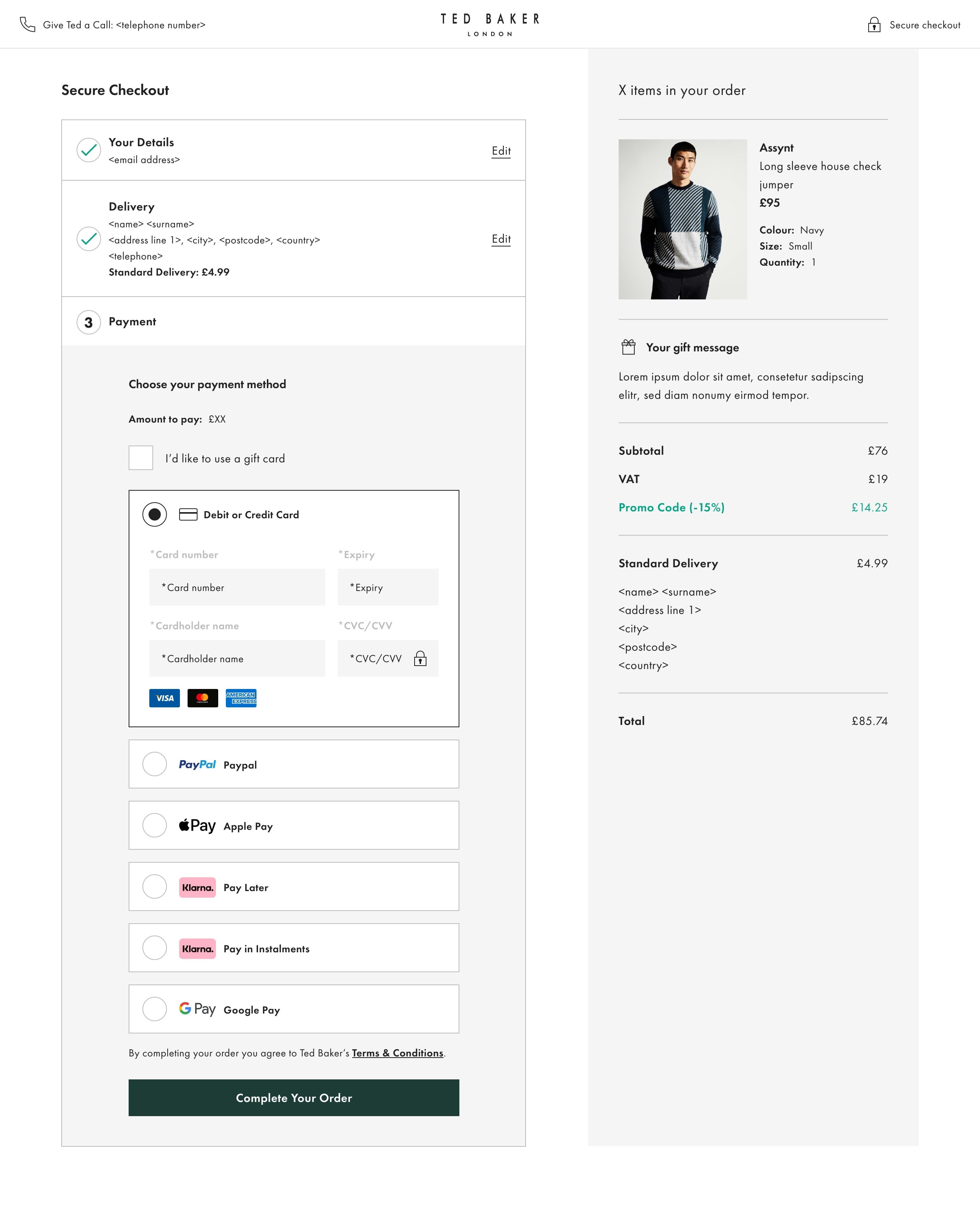
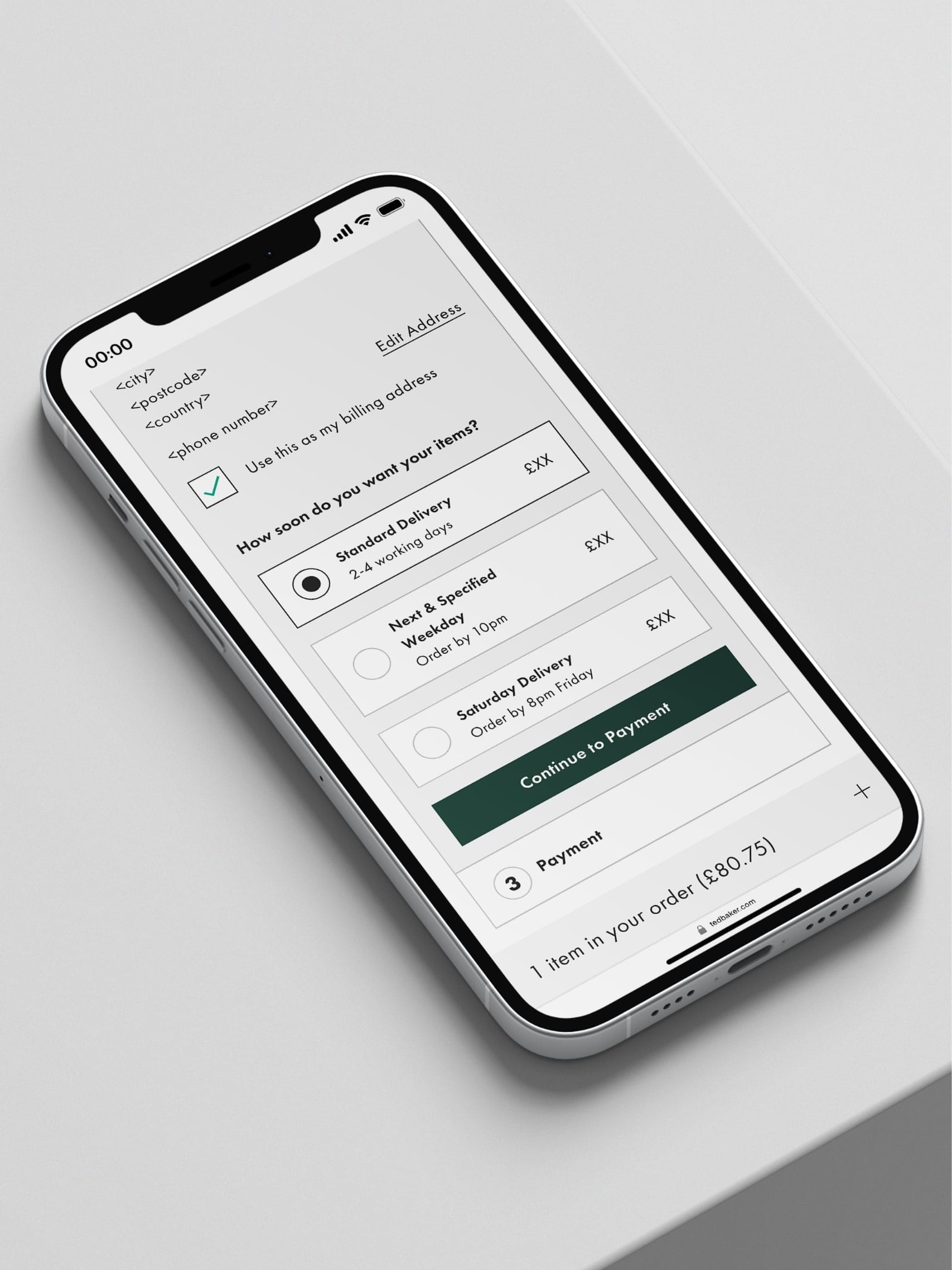
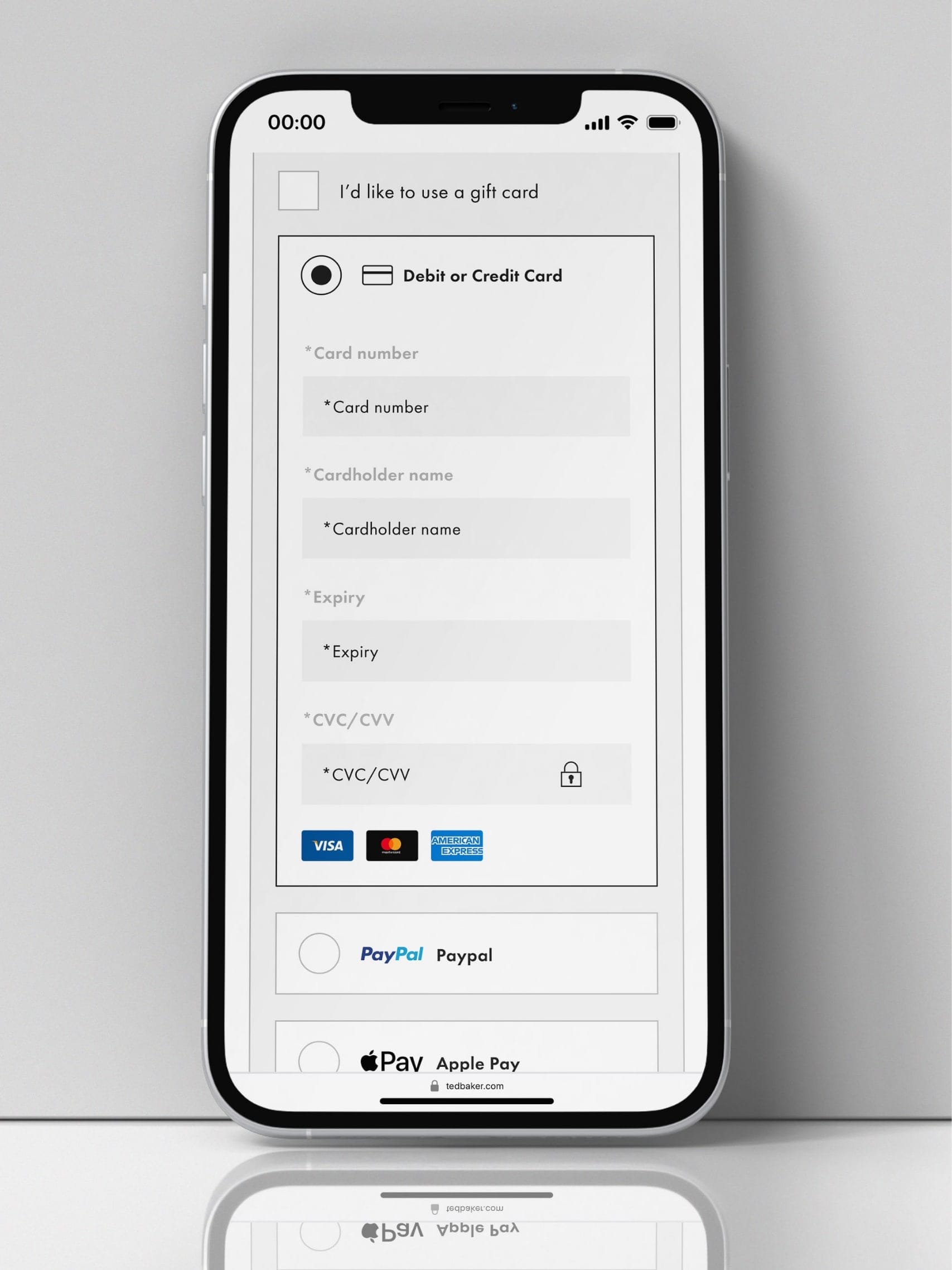
Checkout
Project Delivery
Throughout the project several audits, tests and research tasks were conducted to deliver enhancements, discover opportunities and develop ideas for future improvement.
- Improved checkout flow by designing a one-page, multi-step path to purchase
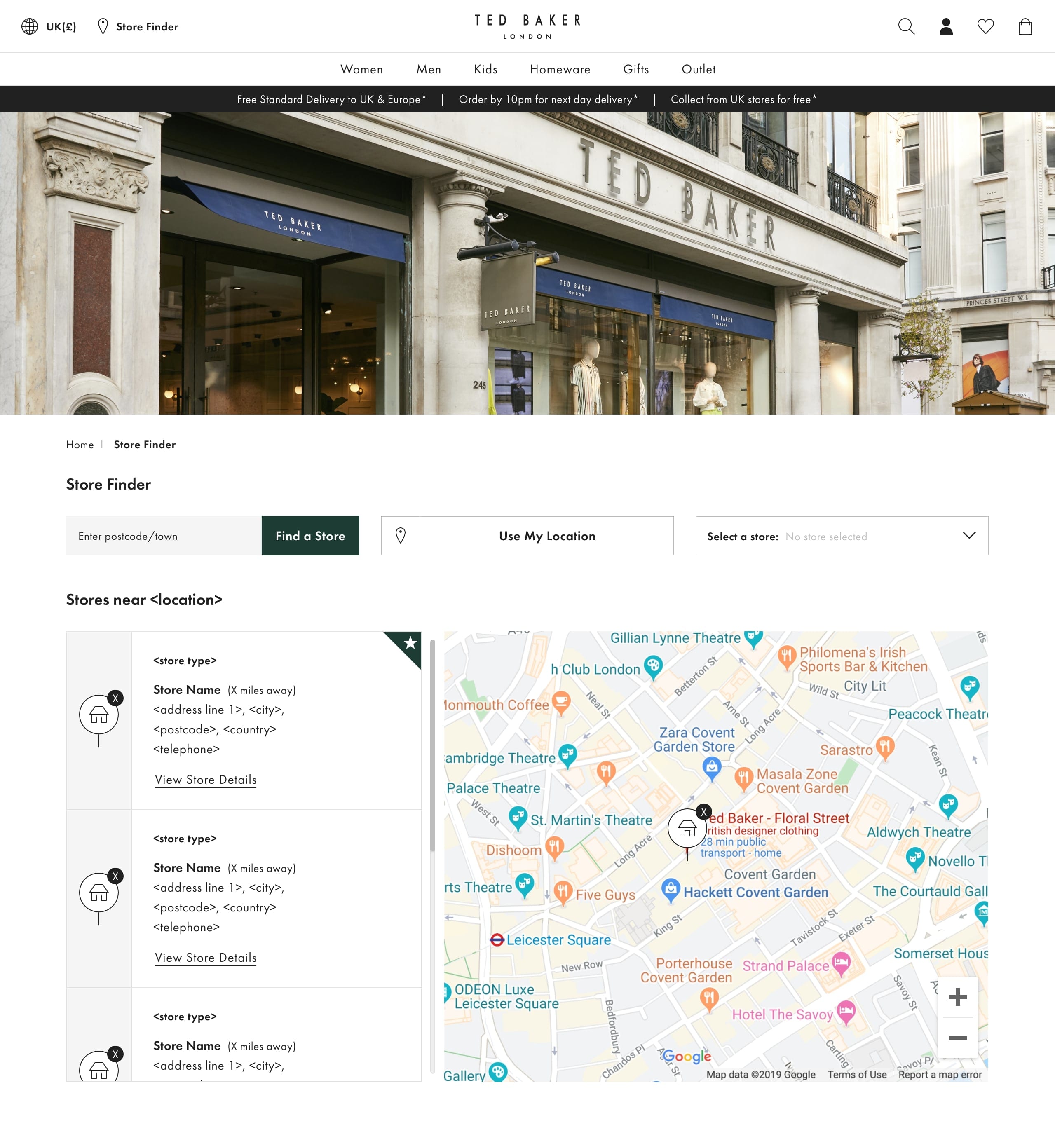
- Redesigned store stock checker flow, enriching the omni-channel approach for a synergetic shopping experience
- Unified design and usability of lightboxes, modals and pop-ups
- Added 'feature switches' to activate or disable functionality by market, locale +/or time period
- Implemented extensive targeting features to personalise content and product recommendations
- Utilised Optimizely, Webtrends Optimize, UserZoom and Contentsquare to test, survey and analyse for continuous improvement
Typefaces
Futura PT Heavy
Futura PT Demi
Futura PT Book
Colour Palette
Brand
#1D3C34
rgb(29,60,52)
#132823
rgb(19,40,35)
#9CAF88
rgb(156,175,136)
#B0BDB0
rgb(176,189,176)
#E54360
rgb(229,67,96)
Framework
#212121
rgb(0,205,255)
#757575
rgb(117,117,117)
#BDBDBD
rgb(189,189,189)
#E0E0E0
rgb(224,224,224)
#EEEEEE
rgb(238,238,238)
#F5F5F5
rgb(245,245,245)
System
#06A486
rgb(6,164,134)
#E5F6F3
rgb(229,246,243)
#CE1E1E
rgb(206,30,30)
#F9E7E7
rgb(249,231,231)
#FFA000
rgb(255,160,0)