Interactive Screens
Unifying the digital + retail experience
- Product design
- UI + UX
- Discovery

- DesignNathan Fraser
- User TestingStephen Sutcliffe
- Product managementJohn Edwards
- DevelopmentAdam RandallElisabeth Vicente
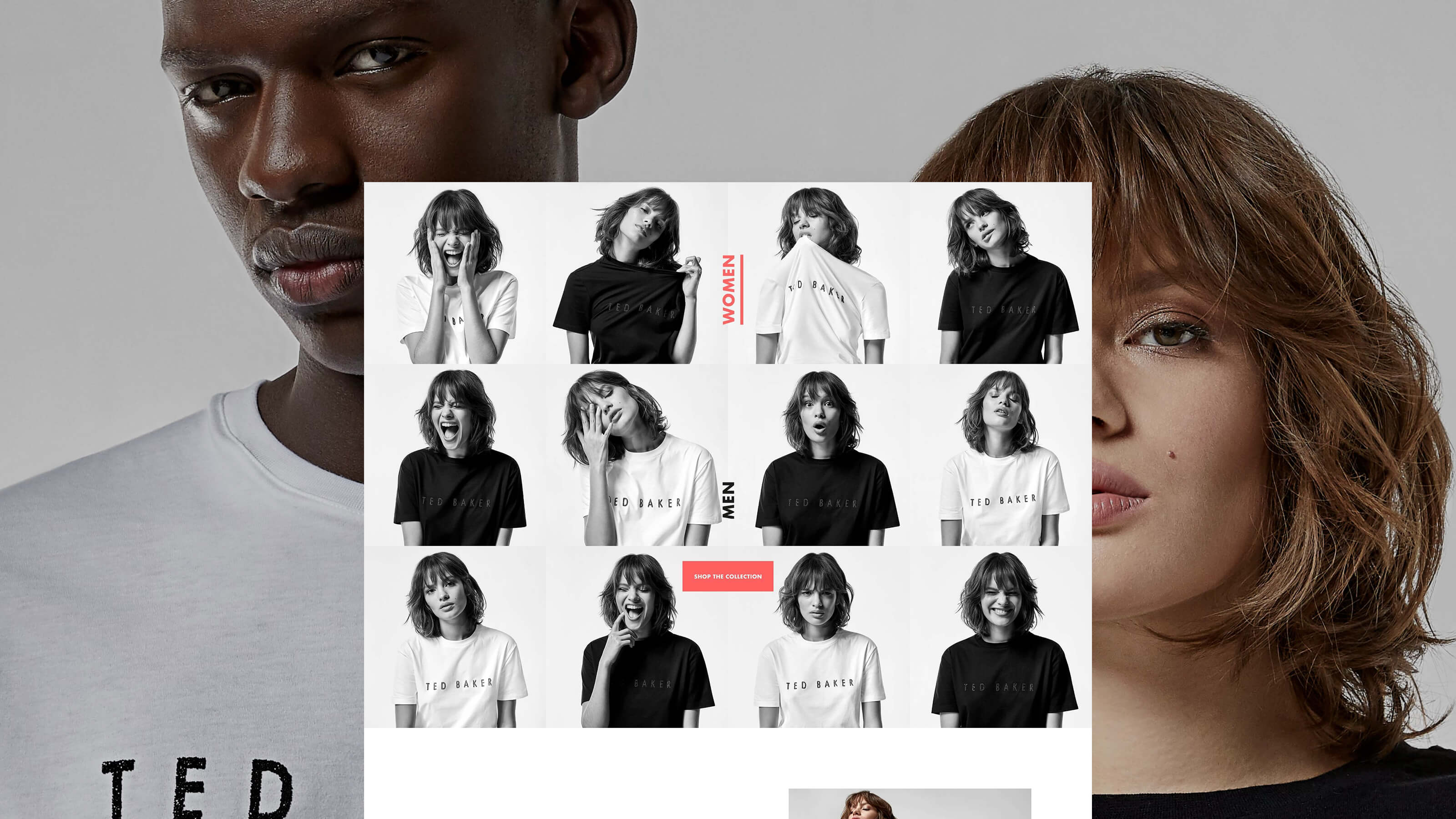
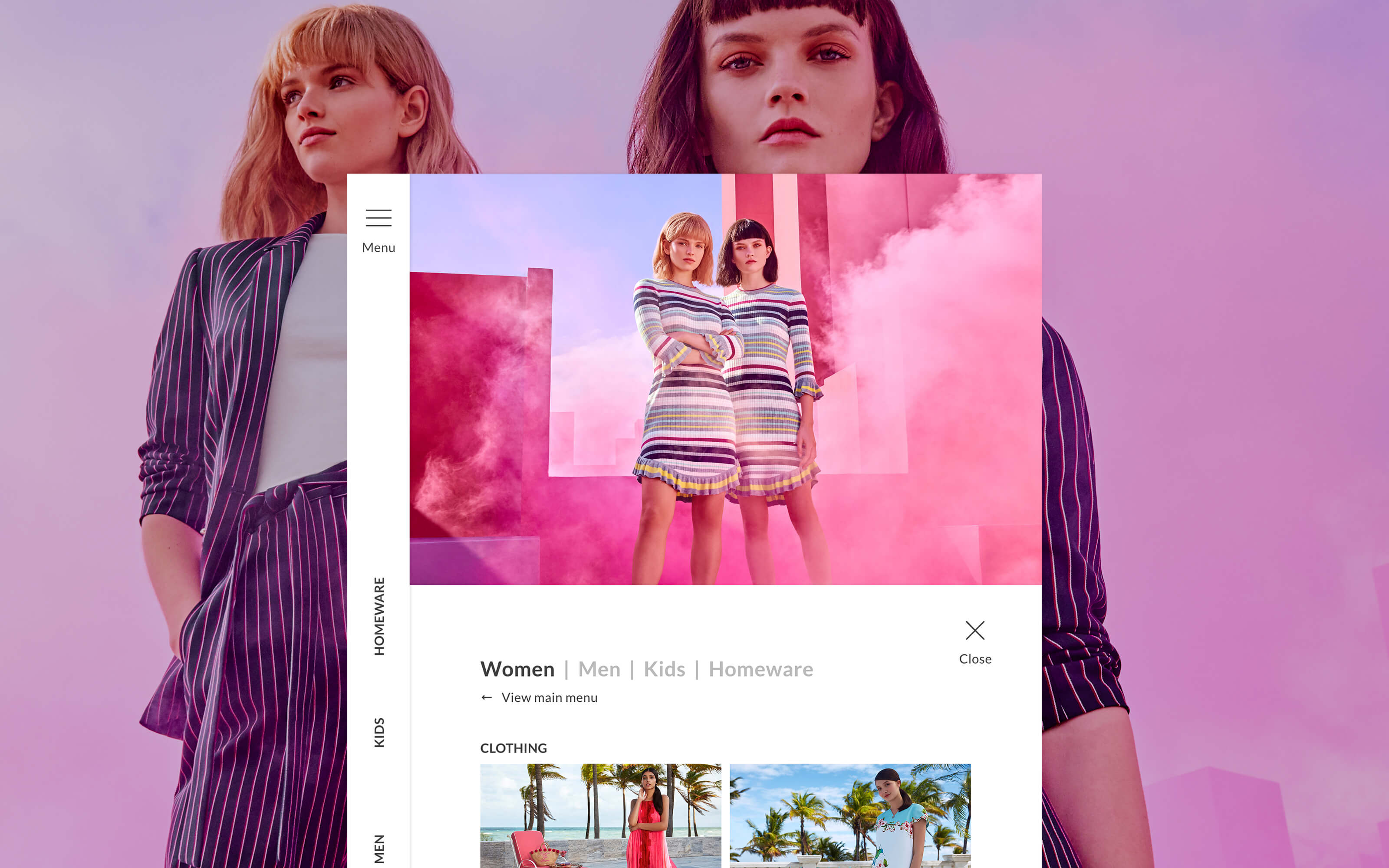
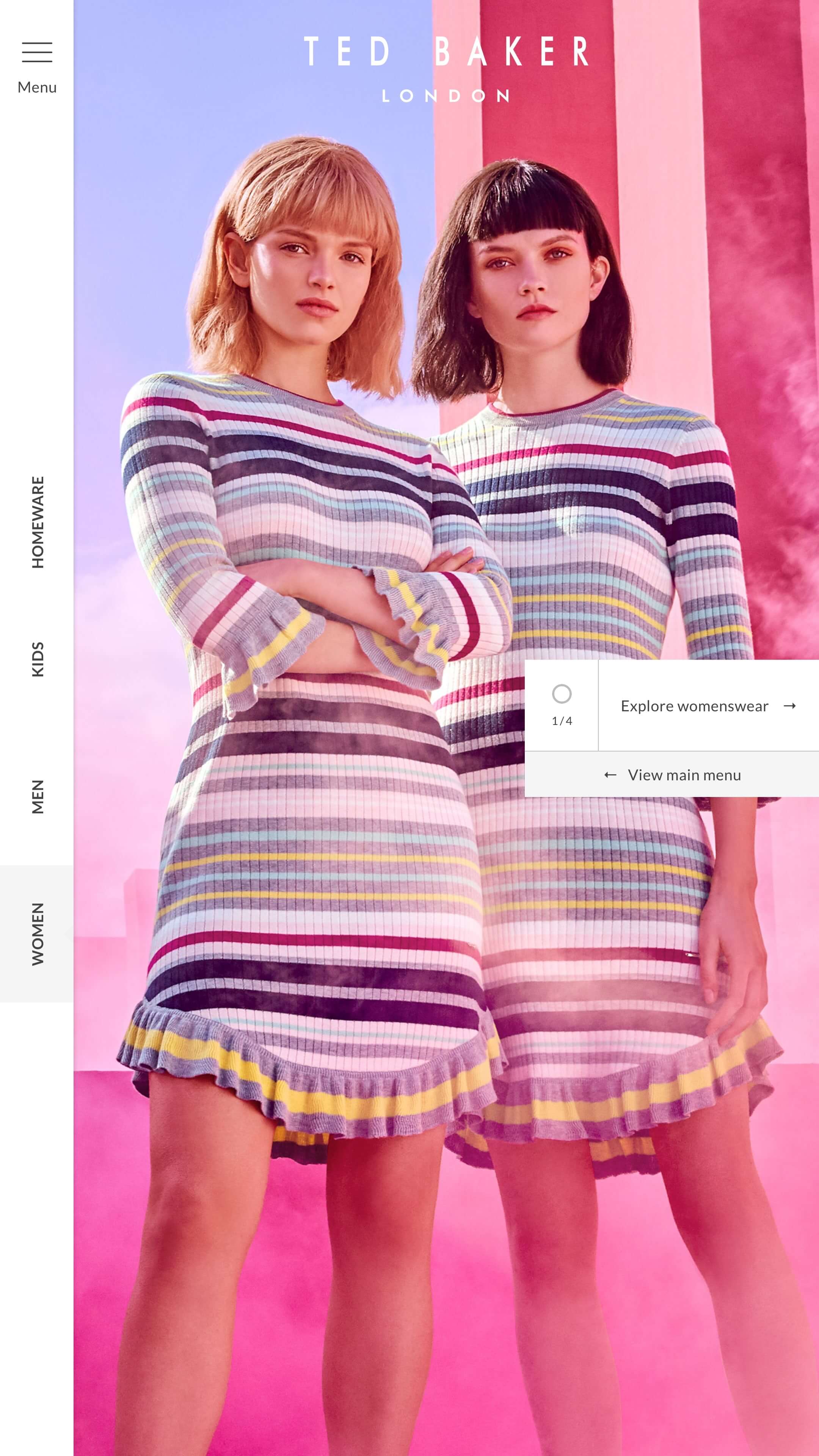
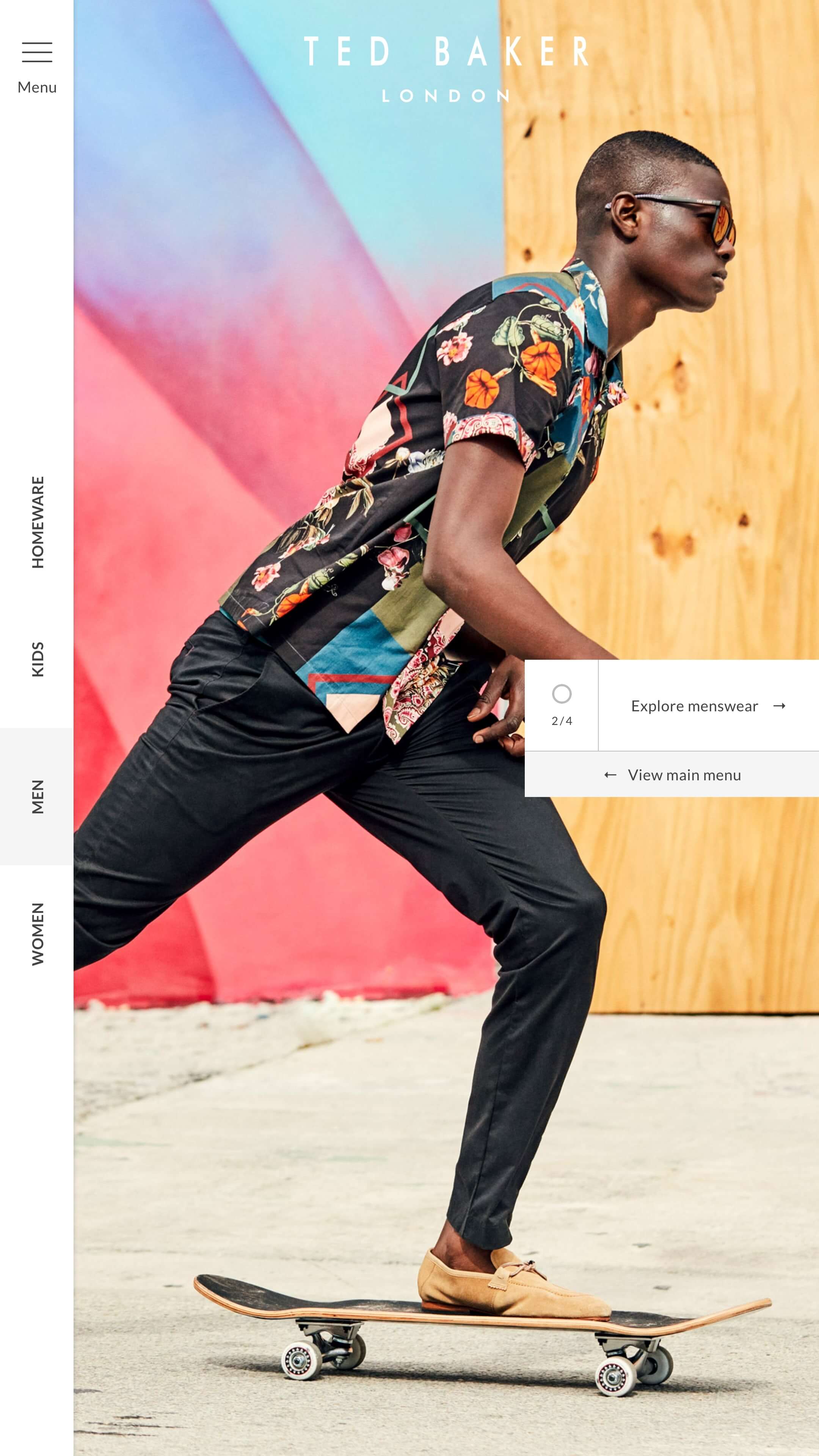
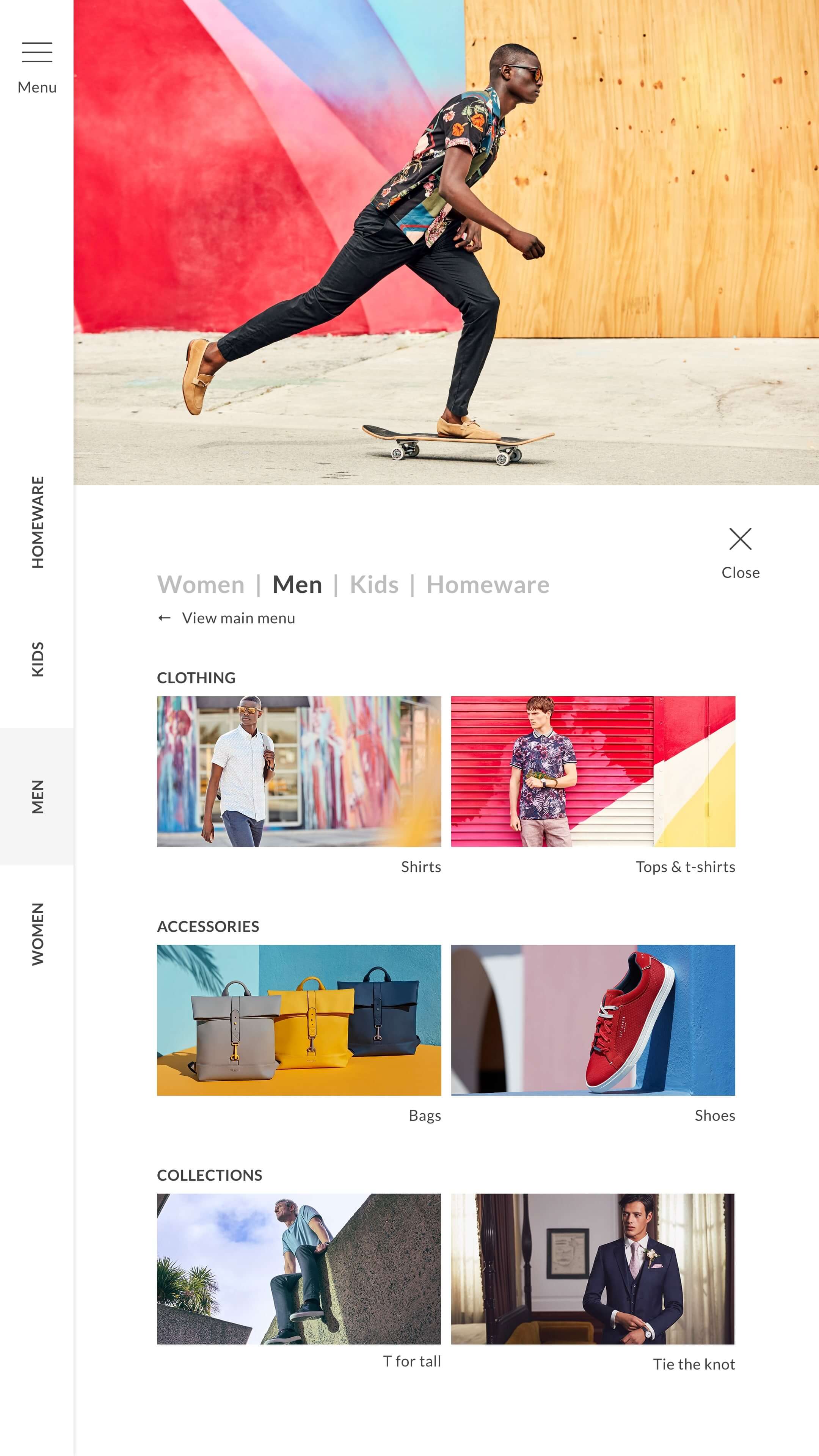
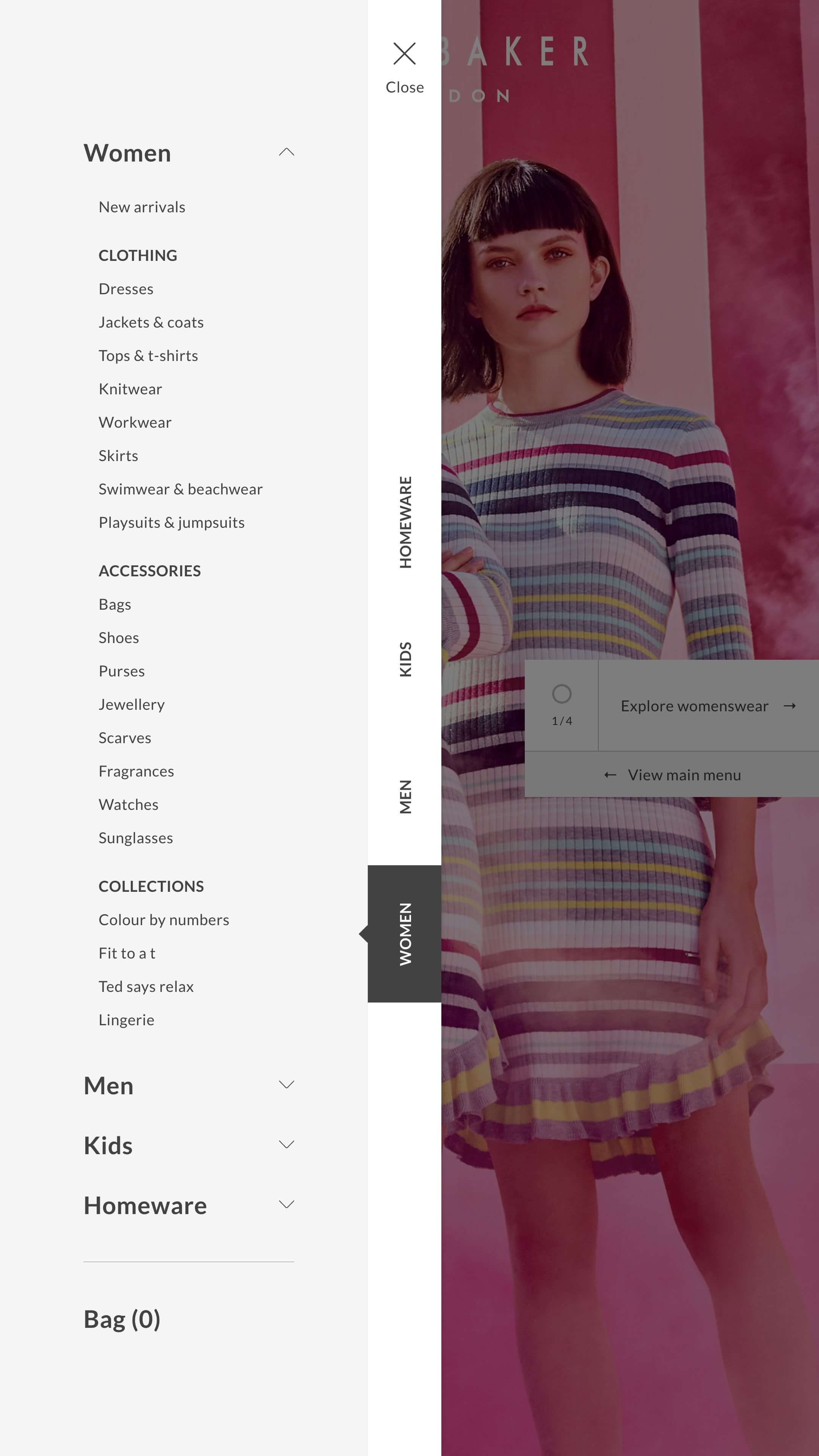
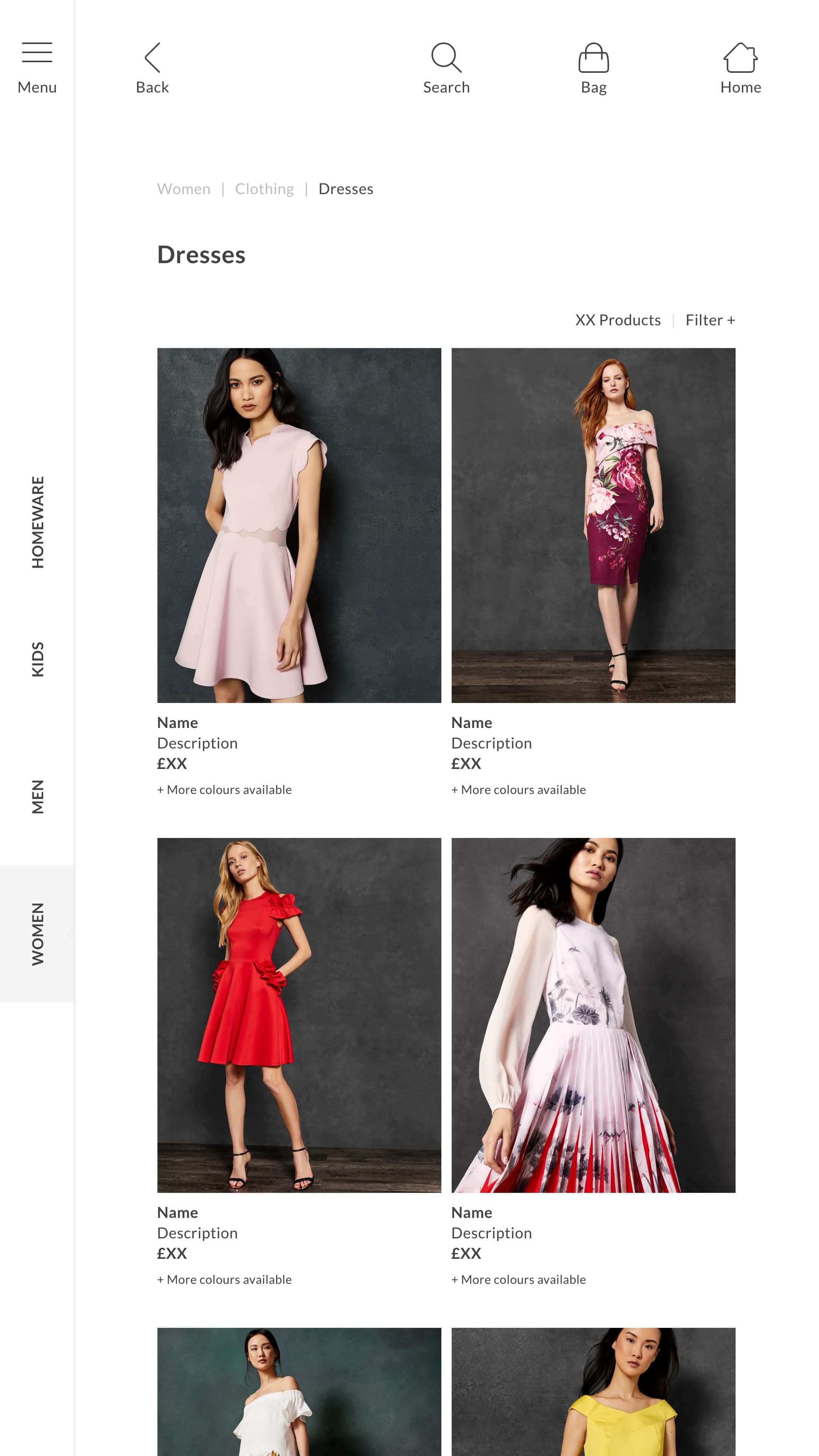
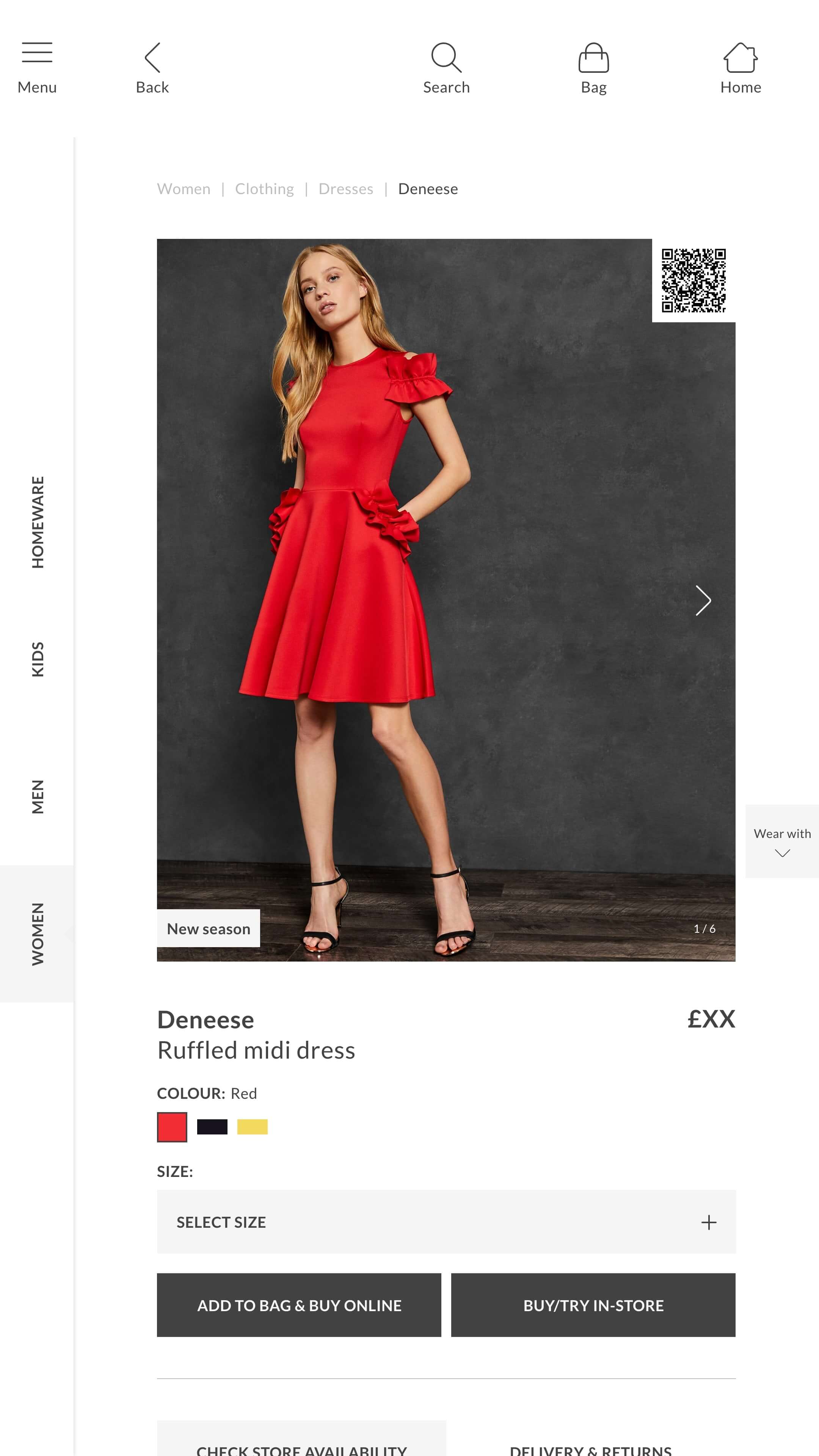
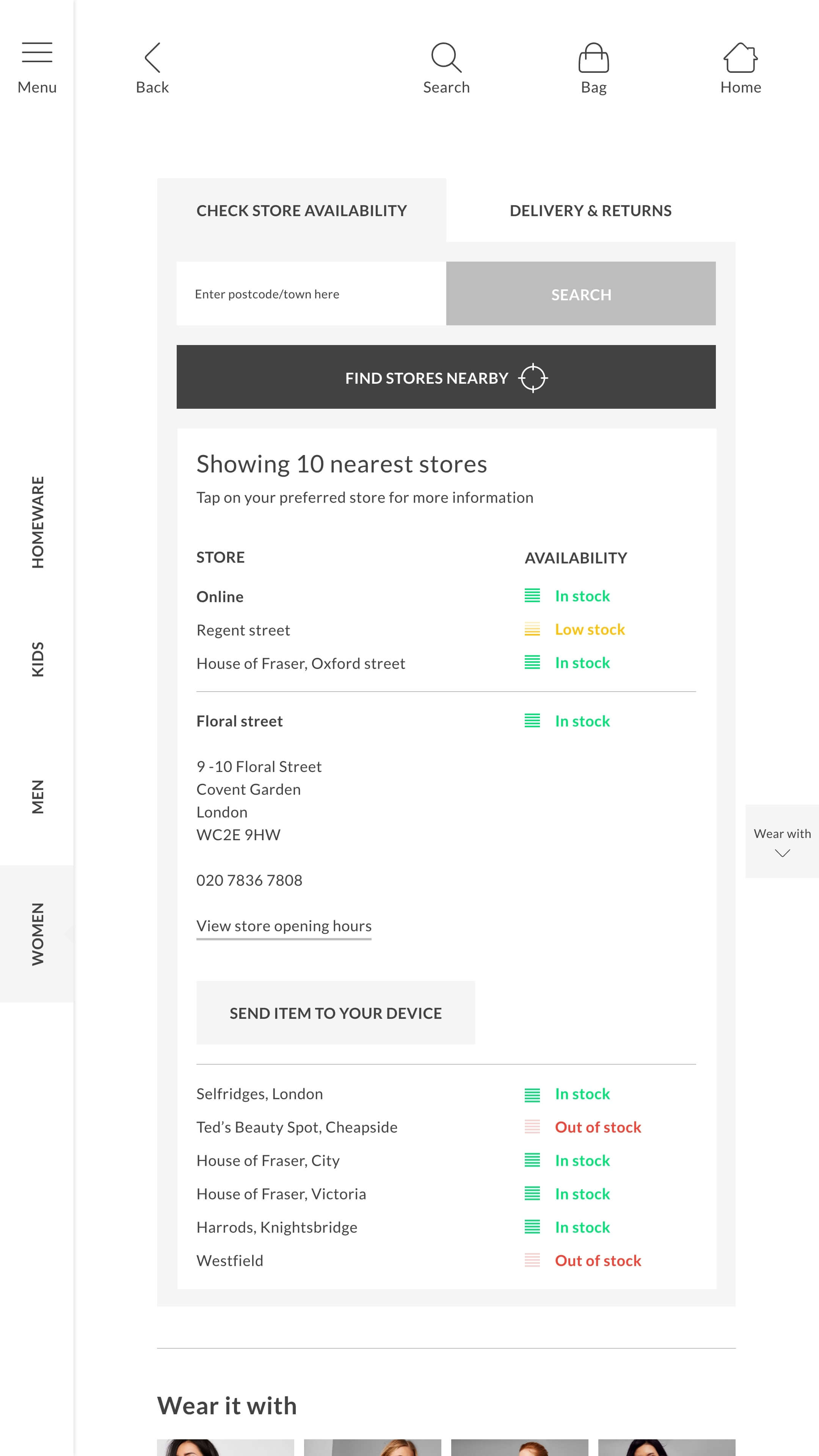
Acting as a bridge between the e-commerce and retail channels, the interactive touch-screens were designed and deployed to enhance the shopping experience in-store, reflecting the brands omni-channel approach to engaging with the consumer and enriching the customer journey.
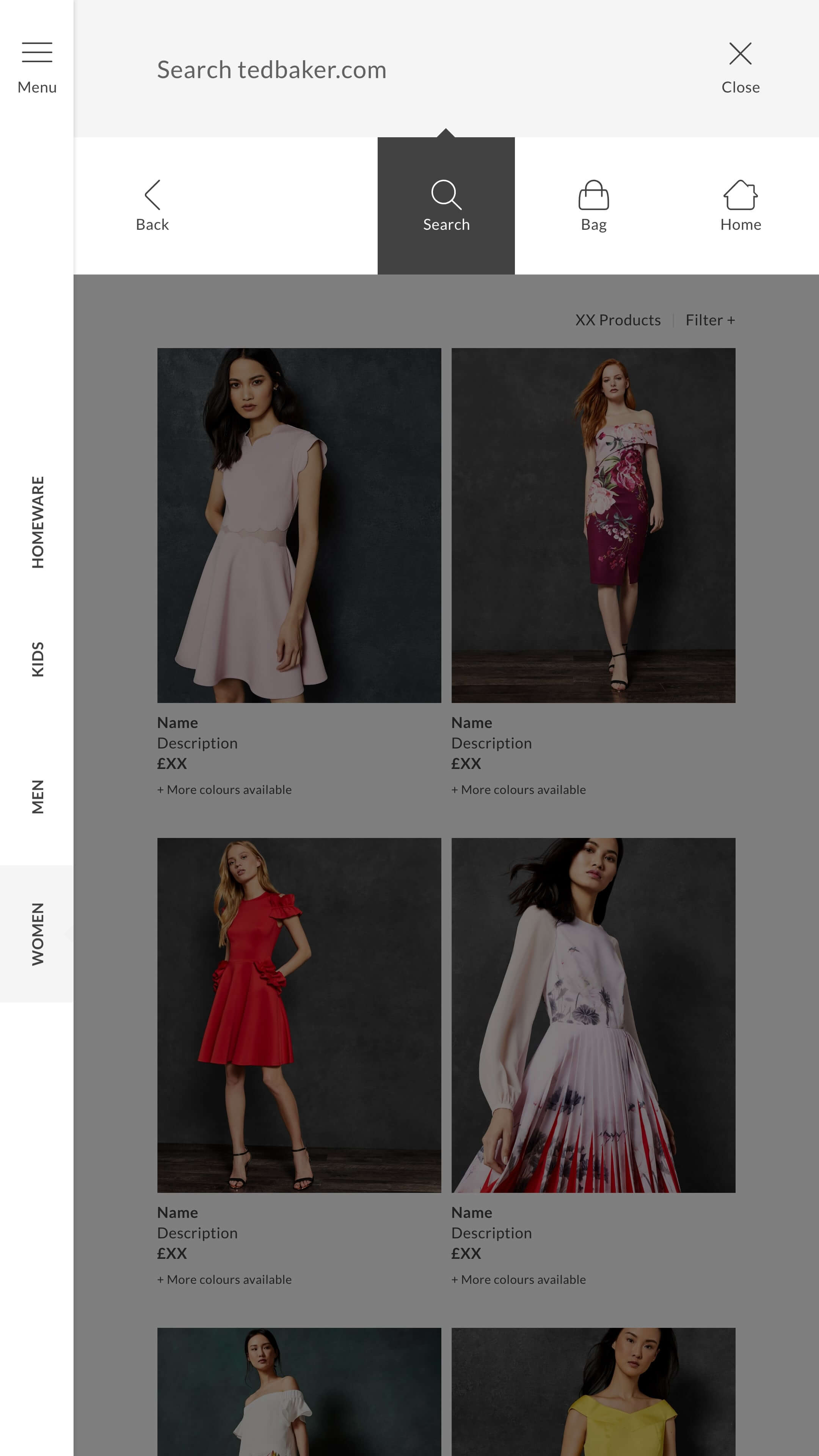
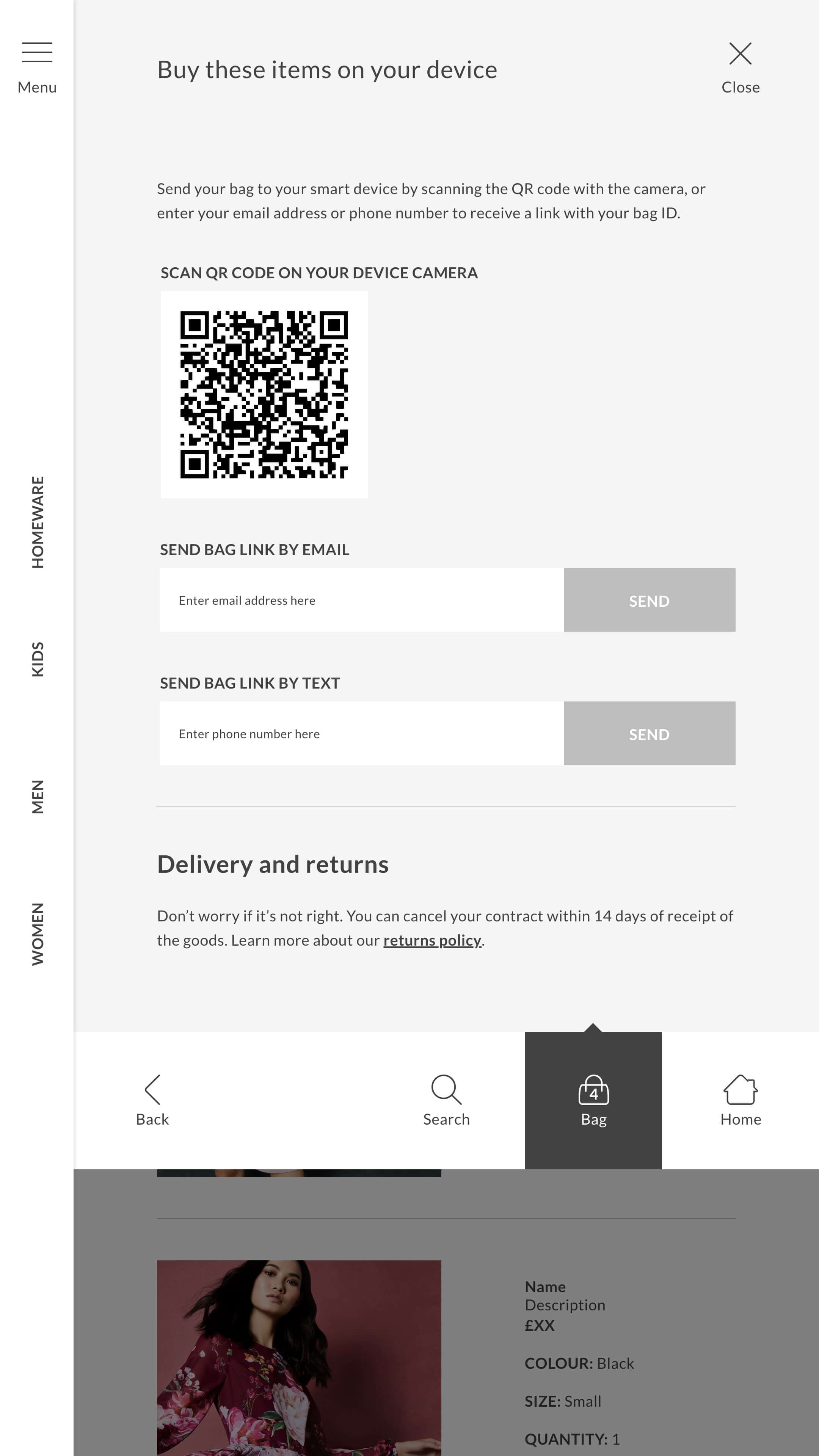
The screens extended the online product catalogue to customers in the traditional 'bricks & mortar' spaces, enabling the creation of a basket that could be transferred to their smart device and find availability of products in-store.










Project role
I worked in collaboration with the project manager, digital product team and front-end developers to strategise, design, build and test the features and user journey of the screens.
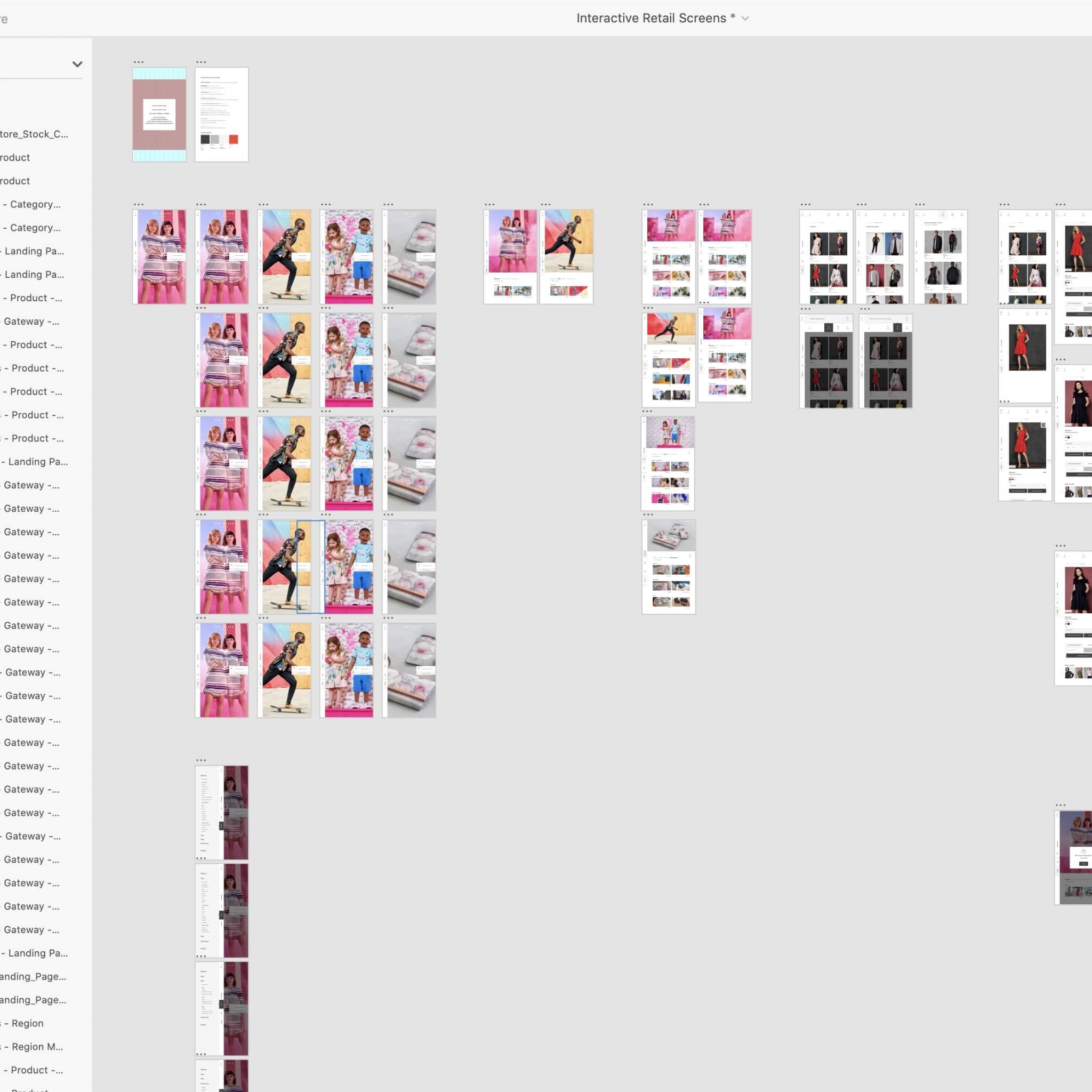
- Wireframed and prototyped the end-to-end user journey
- Optimised user journey based on recommendations from digital product testing
- Created a design system and component-based UI-Kit
- Listed technical specification for the front-end development team, refining usability during testing

Typeface
Lato Bold
Lato Regular
Colour Palette
#424242
rgb(66,66,66)
#bdbdbd
rgb(189,189,189)
#f5f5f5
rgb(245,245,245)